The wijsplitter widget allows you to specify the location of the splitter, in pixels, from the left or top edge of the SplitContainer. Simply set the splitterDistance option to take advantage of this feature.
- Create an C1 ASP.NET MVC 5 Web Application.
- In the Solution Explorer, expand the Views | Shared folder and double-click _Layout.cshtml to open the file.
- Add the following markup within the
<body>tags of the page.<div class="splitterContainer"> <div class="layout"> <h3> Vertical</h3> <div id="vsplitter"> <div> panel1 </div> <div> panel2 </div> </div> </div> </div> - After the closing
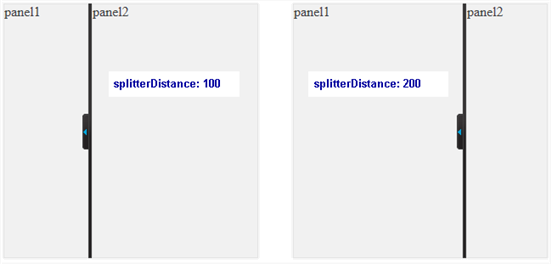
</div>tags you added in the previous step, enter the following jQuery script to initialize the wijsplitter widget and set the splitterDistance option. The default value for the splitterDistance option is 100; in this example, you'll set it to 150. The<style>markup will set the height and width of the splitter.<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#vsplitter").wijsplitter({ orientation: "vertical", splitterDistance: 200 }); }); </script> <style type="text/css"> .splitterContainer { height: 210px; } #vsplitter { width: 300px; height: 300px; } </style> - Press F5 to run the application and view the splitter. The following image shows the difference between a splitter with the splitterDistance set to 100 and a splitter with the splitterDistance set to 200.