To set the label properties for the X-Axis such as the width, textAlign, and rotation use the following code:
x: {
labels: {
style: {
fill: "#7f7f7f",
"font-size": "11pt",
rotation: -45
}
},
This topic illustrates the following:
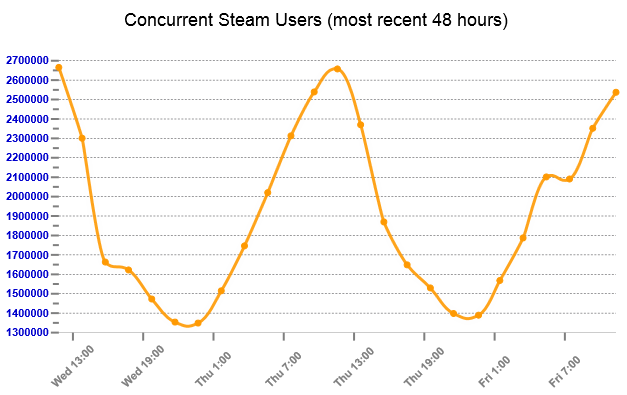
The following image shows the X-Axis labels rotated to a -45 degree angle, the width at 80 pixels apart from each other, and the text alignment near the axis: