To set the label properties for the X-Axis such as the width, textAlign, and rotation use the following code:
$("#wijbubblechart").wijbubblechart({
axis: {
y: {
text: "Total Hardware)",
labels: {
width: 80,
textAlign: "near",
style: {
rotation: -45
}
},
x: {
text: ""
}
}
This topic illustrates the following:
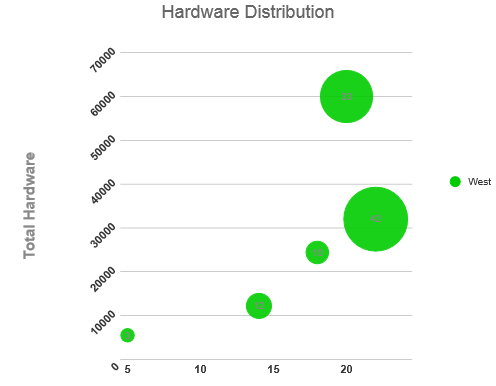
The following image shows the Y-Axis labels rotated to a -45 degree angle, the width at 80 pixels apart from each other, and the text alignment near the axis: