In this step, you'll begin by setting up the view and creating the wijfileexplorer widget.
 |
Note: This step assumes that you have created an MVC Classic project. See the Creating an MVC Classic Project topic for more information. |
In Source View
Complete the following steps:
- Navigate to the Solution Explorer, expand the Shared folder inside the Views folder, and double-click _Layout to open the file.
- Add the following markup within the
<body></body>tags of the page, just after @RenderBody():
<div id="fileexplorer" style="width:750px;height:350px"></div>
- Add the following script between the <head></head> tags initialize the widget. Set the path of the initial folder to display in the viewPaths property.
<script type="text/javascript"> $(document).ready(function () { $("#fileexplorer").wijfileexplorer({ actionUri: "fileexplorer.ashx", viewPaths: ["~/Content/FileExplorer/Example"] }); });</script>
- Press F5 to run the project.
What You've Accomplished
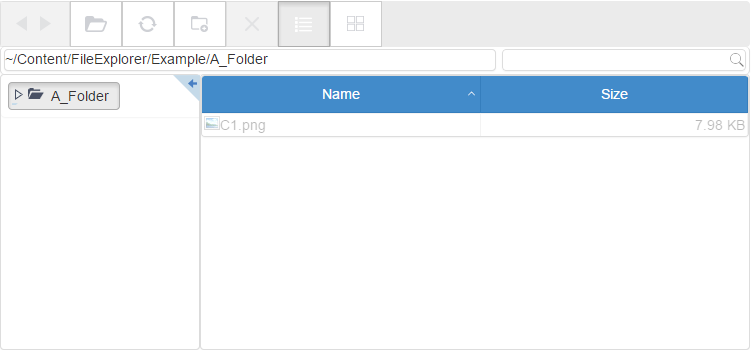
The wijfileexplorer will appear as shown in the image below: