The wijfileexplorer widget displays files and folders in one continuous window. However, by setting allowPaging to true, you can divide large amounts of data into pages of a specified size for easier viewing. You can use pageSize option to determine the number of records to show on each page. By default, it shows ten.
In Source View
Complete the following steps:
- Navigate to the Solution Explorer, expand the Shared folder inside the Views folder, and double-click _Layout to open the file.
- Add the following markup within the
<body></body>tags of the page, just after @RenderBody():
<div id="fileexplorer" style="width:750px;height:350px"></div>
- Add the following script between the <head></head> tags initialize the widget. Set the allowPaging option to true and pageSize to 5, as shown in the script.
<script type="text/javascript"> $(document).ready(function () { $("#fileexplorer").wijfileexplorer({ actionUri: "fileexplorer.ashx", viewPaths: ["~/Content/FileExplorer/Example"], allowPaging: true, pageSize: 5 }); }); </script> - Press F5 to run the project.
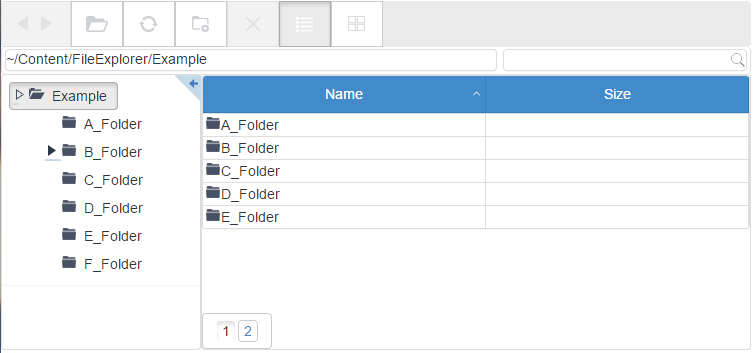
What You've Accomplished
When you run the project, notice that only 5 files and folders appear in one page and a pager appears at the bottom of the widget.