The wijaccordionwidgetallows you to open the multiple panes at once.
- Create an C1 ASP.NET MVC 5 Web Application.
- In the Solution Explorer, expand the Views | Shared folder and double-click _Layout.cshtml to open the file.
- Add the following markup within thee
<body>tags of the page.<div id="accordion"> <h3>Pane 1</h3> <div> <p> Pane 1 content here. </p> </div> <h3>Pane 2</h3> <div> <p> Pane 2 content here. </p> </div> <h3> Pane 3</h3> <div> <p> Pane 3 content here. </p> </div> <h3> Pane 4</h3> <div> <p> Pane 4 content here. </p> </div> </div> - After the closing
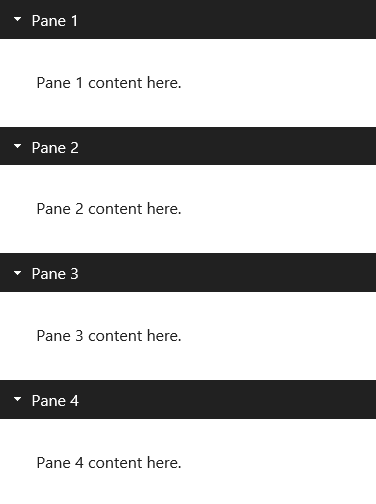
</div>tags you added in the previous step, enter the following jQuery script to initialize the wijaccordion widget and set the event option to mouseover:<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#accordion").wijaccordion({ requireOpenedPane: false}); }); </script> - When you run the application and click multiple headers, notice the content panes do not close.