The Object Model allows you to dynamically add and remove nodes from the widget. See the Object Model > Tree sample of the MVC Control Explorer live demos at http://demo.componentone.com/ASPNET/MVCExplorer/tree/ObjectModel.
- Create an C1 ASP.NET MVC 5 Web Application.
- In the Solution Explorer, expand the Views | Shared folder and double-click _Layout.cshtml to open the file.
- Add the following markup within the
<body>tags of the page.<div> <ul id="tree"> <li><a><span>Folder 1</span></a> <ul> <li><a><span>Folder 1.1</span></a></li> <li><a><span>Folder 1.2</span></a></li> <li><a><span>Folder 1.3</span></a></li> <li><a><span>Folder 1.4</span></a></li> <li><a><span>Folder 1.5</span></a></li> </ul> </li> </ul> </div> <!-- End demo markup --> <div class="demo-options"> <!-- Begin options markup --> <div> <input id="addNode" type="button" value="Add" /> at index <input id="addIndex" type="text" value="0" /> </div> <div> <input id="removeNode" type="button" value="Remove" /> at index <input id="removeIndex" type="text" value="0" /> </div> </div> - Use the following script to initialize the widget.
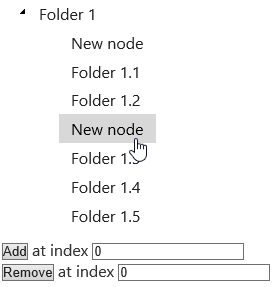
<script id="scriptInit" type="text/javascript"> $(document).ready(function () { var tv = $("#tree").wijtree(); function getNode() { return $("#tree").wijtree("findNodeByText", "Folder 1"); ; } $('#addNode').click(function () { var node = getNode(); if (node != null) node.element.wijtreenode("add", 'New node', parseInt($("#addIndex").val())); }); $('#removeNode').click(function () { var node = getNode(); if (node != null) node.element.wijtreenode("remove", parseInt($("#removeIndex").val())); }); }); </script> - Run your program. The wijtree widget should resemble the following image.