You can select the visual elements to display or to hide in the wijfileexplorer. Set the visibleControls options to hide or display visual elements. See Visual Elements for further information on the elements of the wijfileexplorer.
In Source View
Complete the following steps:
- Navigate to the Solution Explorer, expand the Shared folder inside the Views folder, and double-click _Layout to open the file.
- Add the following markup within the
<body></body>tags of the page, just after @RenderBody():
<div id="fileexplorer" style="width:750px;height:350px"></div>
- Add the following script between the <head></head> tags initialize the widget. Set the visibleControls option to hide or display visual elements.
<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#fileexplorer").wijfileexplorer({ actionUri: "fileexplorer.ashx", viewPaths: ["~/Content/FileExplorer/Example"], visibleControls: "toolbar, addressBox, filterTextBox, treeView, grid, listView, contextMenu" }); }); </script> - Press F5 to run the project.
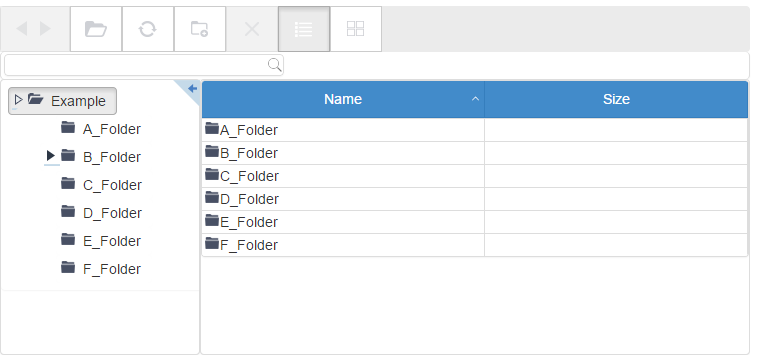
What You've Accomplished
When you run the project, notice that the elements you added to the visibleControls options are enabled and the adressBox is disables from the wijfileexplorer.