The wijwizard widget supports loading content through Ajax. This topic will demonstrate how to set the wizard to load content via Ajax.
- Create an C1 ASP.NET MVC 5 Web Application.
- In the Solution Explorer, expand the Views | Shared folder and double-click _Layout.cshtml to open the file.
- Add the following markup within the <body> tags of the page.
<div id="pages"> <ul> <li> <h1> Step 1</h1> Preloaded</li> <li> <h1> Step 2</h1> Via Ajax</li> <li> <h1> Step 3</h1> Via Ajax</li> </ul> <div> <p> Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec
arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante.
Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper
leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales
tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel
pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum.
Nunc tristique tempus lectus.</p>
</div> <div src="/Ajax/content1.html"></div> <div src="/Ajax/content2.html"></div> </div> - Add the following script to initialize the widget.
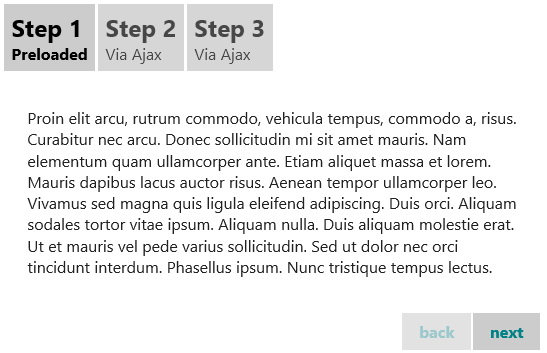
<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#pages").wijwizard(); }); </script> - Run your program. The wijwizard widget should resemble the following image.