To define the color and stroke style for the series and the hover series, use the following code:
seriesStyles: [{
opacity: 0.8, fill: "0-#333333-#2d2d2d", stroke: "#2d2d2d", "stroke-width": "1.5"
}, {
opacity: 0.8, fill: "0-#6aaba7-#5f9996", stroke: "#5f9996", "stroke-width": "1.5"
}, {
opacity: 0.8, fill: "0-#c3ff00-#afe500", stroke: "#afe500", "stroke-width": "1.5"
}],
seriesHoverStyles: [{
opacity: 1, "stroke-width": "2.5"
}, {
opacity: 1, "stroke-width": "2.5", stroke: "2d2d2d"
}, {
opacity: 1, "stroke-width": "2.5"
}]
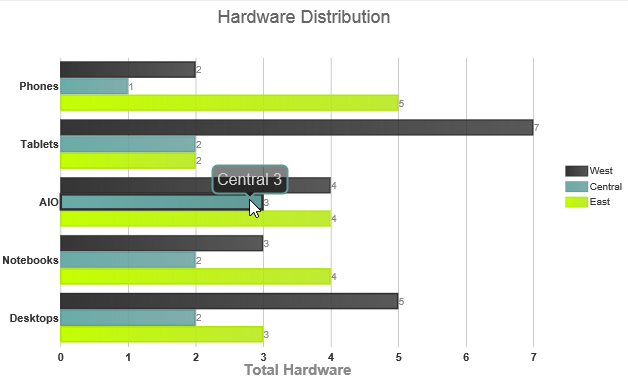
Notice a larger stroke-width value and a different stroke color was used to emphasize the effect of the bar when you hover over it.