The wijlineargauge widget's appearance can be easily customized. Simply set the tickMajor, tickMinor, pointer, and face options. See the lineargauge > Level sample of the MVC Control Explorer live demo at http://demo.componentone.com/ASPNET/MVCExplorer/lineargauge/Level for an example.
Complete the following steps to set the pager type:
- Create a new C1 ASP.NET MVC 5 Web Application (see Creating an MVC Classic Project).
- Navigate to the Solution Explorer, expand the Shared folder inside the Views folder, and double-click _Layout to open the file.
- Add the following markup within the
<body>tags of the page, just after @RenderBody():
<div id="gauge" class="ui-corner-all"></div>This markup will add a linear gauge widget to the page.
-
After the closing
</div>tag you added in the previous step, enter the following jQuery script to initialize the wijlineargauge widget:
<script type="text/javascript">
$(document).ready(function () {
$("#gauge").wijlineargauge({
width: 400,
height: 70,
value: 50,
tickMajor: {
position: "center",
factor: 3,
offset: 5,
style: { fill: "#efefef", stroke: "none" }
},
tickMinor: {
position: "center",
visible: true,
style: { fill: "#efefef", stroke: "none" }
},
pointer: {
length: .6,
width: 8,
style: { fill: "180-#FB7800-#C00100", stroke: "#FB7800", opacity: 0.8 }
},
face: {
style: {
fill: "270-#C9C9C9-#A6A6A6",
stroke: "270-#C9C9C9-#A6A6A6"
}
}
});
// Position Variables
var x = 0;
// Speed - Velocity
var vx = 0;
// Acceleration
var ax = 0;
var delay = 10;
var vMultiplier = 0.05;
if (window.DeviceMotionEvent === undefined) {
//Device doesn't support motion API
} else {
window.ondevicemotion = function (event) {
ax = event.accelerationIncludingGravity.x;
//console.log("Accelerometer data - x: " + event.accelerationIncludingGravity.x + " y: " + event.accelerationIncludingGravity.y + " z: " + event.accelerationIncludingGravity.z);
};
setInterval(function () {
vx = vx + ax;
x = parseInt(x + vx * vMultiplier);
if (x < 0) { x = 0; vx = 0; }
if (x > 100) { x = 100; vx = 0; }
$("#gauge").wijlineargauge("option", "value", x);
}, delay);
}
});
</script>
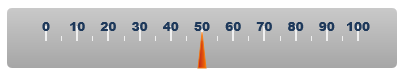
The wijlineargauge widget will be formatted.
What You've Accomplished
Press F5 to run the application, and notice that the gauge is formatted: