The wijradialgauge widget's appearance can be easily customized. Simply set the tickMajor, tickMinor, pointer, and face options. See the radialgauge > RPM sample of the MVC Control Explorer live demo at http://demo.componentone.com/ASPNET/MVCExplorer/radialgauge/RPM for an example.
Complete the following steps to set the pager type:
- Create a new C1 ASP.NET MVC 5 Web Application (see Creating an MVC Classic Project).
- Navigate to the Solution Explorer, expand the Shared folder inside the Views folder, and double-click _Layout to open the file.
- Add the following markup within the
<body>tags of the page, just after@RenderBody():
<div id="gauge" style="background: #000" class="ui-corner-all">This markup will add a radial gauge widget to the page.
- After the closing
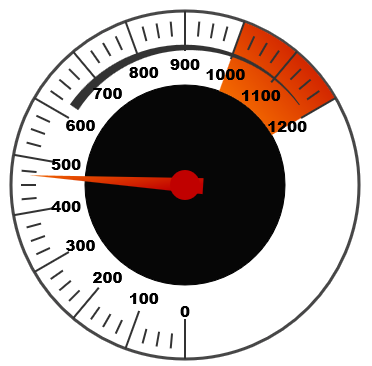
</div>tag you added in the previous step, enter the following jQuery script to initialize the wijradialgauge widget:<script type="text/javascript"> $(document).ready(function () { $("#gauge").wijradialgauge({ width: 500, height: 500, radius: "auto", value: 468, max: 1200, min: 0, startAngle: 270, sweepAngle: 240, labels: { style: { "font-size": "15pt", "font-weight": "800", fill: "#000" }, offset: -5 }, pointer: { length: 1, width: 16, style: { fill: "340-#FB7800-#C00100", stroke: "none" } }, cap: { style: { fill: "#C00100", stroke: "none" } }, tickMajor: { factor: 8, offset: 0, interval: 100, position: "inside", style: { fill: "#333333", stroke: "none" } }, tickMinor: { factor: 3, visible: true, offset: 10, interval: 25, position: "inside", style: { fill: "#333333", stroke: "none" } }, face: { style: {}, template: function (ui) { var set = ui.canvas.set(); var circle = ui.canvas.circle(ui.origin.x, ui.origin.y, ui.r); circle.attr({ "stroke": "#474747", "stroke-width": 3, fill: "#fff" }); set.push(circle); var circle2 = ui.canvas.circle(ui.origin.x, ui.origin.y, 100); circle2.attr({ fill: "#060606" }); set.push(circle2); return set; } }, ranges: [{ startWidth: 73, endWidth: 73, startValue: 1000, endValue: 1200, startDistance: 0.575, endDistance: 0.575, style: { fill: "40-#FB7800-#C00100", stroke: "none" } }, { startWidth: 10, endWidth: 1, startValue: 625, endValue: 1175, startDistance: 0.75, endDistance: 0.8, style: { fill: "#333333", stroke: "none" } }] }); }); </script>The wijradialgauge widget will be formatted.
What You've Accomplished
Press F5 to run the application, and notice that the gauge is formatted: