The wijsplitter widget allows you to change the orientation of the splitter. Simply set the orientation option to take advantage of this feature. See the Splitter > Nested sample of the MVC Control Explorer live demo at http://demo.componentone.com/ASPNET/MVCExplorer/splitter/Nested.
- Create an C1 ASP.NET MVC 5 Web Application.
- In the Solution Explorer, expand the Views | Shared folder and double-click _Layout.cshtml to open the file.
- Add the following markup within the
<body>tags of the page.<div class="main demo"> <!-- Begin demo markup --> <div id="vsplitter"> <div> panel1 </div> <div> <div id="hsplitter"> <div> panel2</div> <div> panel3</div> </div> </div> </div> </div> <!-- End demo markup --> - After the closing
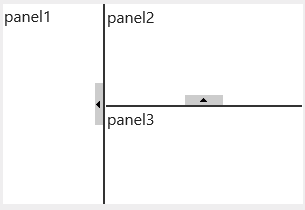
</div>tags you added in the previous step, enter the following jQuery script to initialize the wijsplitter widget and set the orientation options. The<style>markup will set the height and width of the vertical splitter.<style type="text/css"> #vsplitter { width: 300px; height: 200px; } </style> <script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#vsplitter").wijsplitter({ orientation: "vertical", fullSplit: false, expanded: function (e) { $("#hsplitter").wijsplitter("refresh"); }, collapsed: function (e) { $("#hsplitter").wijsplitter("refresh"); }, sized: function (e) { $("#hsplitter").wijsplitter("refresh"); } }); $("#hsplitter").wijsplitter({ orientation: "horizontal", fullSplit: true }); }); </script> - Press F5 to run the application and view the vertical and horizontal splitters.