The wijtreemap widget provides maxColor, maxColorValue, midColor, midColorValue, minColor and minColorValue options to set different colors for displaying different regions.
The following code shows how to set different colors for each continent and monochromatic color schemes for countries. The max, mid and min color values are displayed according to the value of each region in a continent. For example, the region covering the largest area gets the value set for max color and the region covering the smallest area gets the value set for min color.
In Source View
Complete the following steps:
- Navigate to the Solution Explorer, expand the Shared folder inside the Views folder, and double-click _Layout to open the file.
- Add the following script between the <head></head> tags to initialize the widget, add items and set their color.
<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#treemap").wijtreemap({ showTooltip: true, maxColor: "#FF3300", minColor: "#FFFF66", midColor: "#99FF33", maxColorValue: 45000000, minColorValue: 950000, midColorValue: 4000000, data: [{ label: "Asia", value: 44579000, minColor: "#B2E0FF", maxColor: "#0099FF", midColor: "#66C2FF", items: [{ label: "Central Asia", value: 4003451 }, { label: "Eastern Asia", value: 11839074, items: [{ label: "China", value: 9596961 }, { label: "Japan", value: 377944 }, { label: "Others", value: 1864169 }] }, { label: "South-East Asia", value: 4500000 }, { label: "Western Asia", value: 6255160 }, { label: "Southern Asia", value: 17981315, items: [{ label: "India", value: 3287590 }, { label: "Others", value: 14693725 }] }] }, { label: "Africa", value: 30221532, minColor: "#FFFFC2", maxColor: "#CCCC52", midColor: "#FFFF75", items: [{ label: "Northern Africa", value: 8935659, items: [{ label: "Egypt", value: 1002450 }, { label: "Morocco", value: 33250000 }] }, { label: "Central Africa", value: 6612667, }, { label: "Western Africa", value: 5112903, }, { label: "Southern Africa", value: 1221037 }, { label: "Eastern Africa", value: 8339266 }] }, { label: "Americas", value: 42549000, minColor: " #C2FFC2", maxColor: " #52CC52", midColor: " #94FF94", items: [{ label: "South America", value: 17840000, items: [{ label: "Brazil", value: 8515767 }, { label: "Argentina", value: 2780400 }, { label: "Peru", value: 1285216 }, { label: "Colombia", value: 1141748 }, { label: "Others", value: 4116869 }] }, { label: "North America", value: 24709000, items: [{ label: "Canada", value: 9984670 }, { label: "United States", value: 9629091 }, { label: "Greenland", value: 2166086 }, { label: "Mexico", value: 1972550 }, { label: "Others", value: 956603 }] }] }, { label: "Europe", value: 10180000, minColor: "#FFCC99", maxColor: "#E68A2E", midColor: "#FFAD5C", items: [{ label: "Ukraine", value: 603628 }, { label: "Spain", value: 504645 }, { label: "France", value: 640679 }, { label: "Sweden", value: 449964 }, { label: "Others", value: 7981084 }] }, { label: "Oceania", value: 8525989, minColor: "#00FFFF", maxColor: "#4DFFFF", midColor: "#33FFFF", items: [{ label: "Australia", value: 7692024 }, { label: "NewZealand", value: 268021 }, { label: "others", value: 565944 }] }, { label: "Antarctica", value: 14000000 }], }) }); </script>
- Add the following markup within the <body></body> tags of the page, just after @RenderBody() to create the widget.
<div id="treemap" style="width:800px;height:400px;"></div>
- Press F5 to run the project.
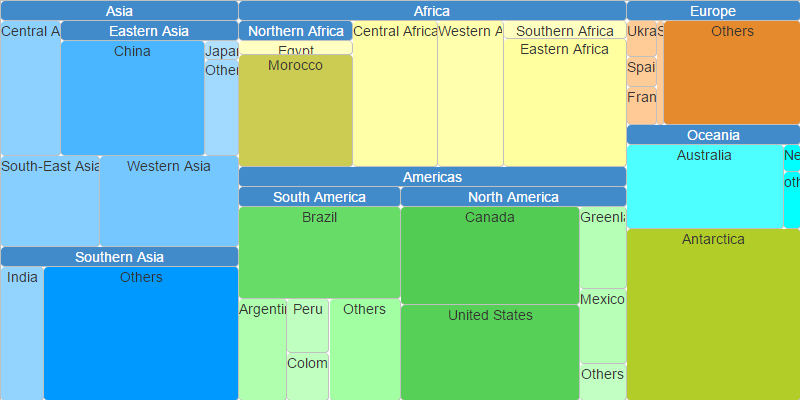
What You've Accomplished
The wijtreemap appears as shown in the image below: