The wijslider widget can appear either horizontally or vertically on your Web page. This topic will walk you through changing the default horizontal orientation for the wijslider widget. See the Slider > Orientation sample of the MVC Control Explorer live demo at http://demo.componentone.com/ASPNET/MVCExplorer/slider/Overview .
- In the Layout.cshtml file, find the script you used to initialize the widget.
- Find the orientation option in the script. It should be set to "horizontal". Change this option to "vertical".
- Find the CSS style you added earlier. Change the "width" option to "height".
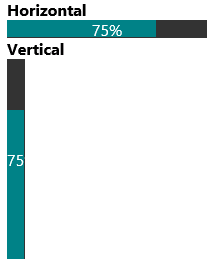
- Run your program. Your slider should resemble the following image: