The wijinputmask widget allows you to create a mask for a drop-down list box. Use the showTrigger option to show the drop-down arrow and use the comboItems option to populate the drop-down list. See the InputMask > Drop Down sample of the MVC Control Explorer live demo at http://demo.componentone.com/ASPNET/MVCExplorer/inputmask/DropDown.
- Create an C1 ASP.NET MVC 5 Web Application.
- In the Solution Explorer, expand the Views | Shared folder and double-click _Layout.cshtml to open the file.Add the following markup within the
<body>tags of the page.<input type="text" id="textbox1" /> <h6>Mask</h6> <p>000-0000</p> </div> - After the closing
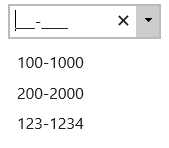
</div>tags you added in the previous step, enter the following jQuery script to initialize the wijinputmask widget and set the mask, comboItems, and showTrigger options. Using a zero as the masking element requires that a digit is entered. In this case, seven digits can be entered.<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#textbox1").wijinputmask( { mask: '000-0000', comboItems: ['100-1000', '200-2000', '123-1234'], showTrigger: true }); }); </script> - Press F5 to run the application. The showTrigger option displays the drop-down arrow. The mask requires digits in the format specified, and the drop-down list specified in the comboItems option contains three preset values.