The wijinputnumber widget allows you to add preset numbers to a drop-down list box. Use the showTrigger option to show the drop-down arrow and use the comboItems option to populate the drop-down list. See the InputNumber > Drop Down sample of the MVC Control Explorer live demo at http://demo.componentone.com/ASPNET/MVCExplorer/inputnumber/DropDown.
- Create an C1 ASP.NET MVC 5 Web Application.
- In the Solution Explorer, expand the Views | Shared folder and double-click _Layout.cshtml to open the file.
- Add the following markup within the
<body>tags of the page.
<input type="text" id="textbox1" /> - After the closing
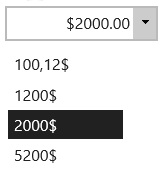
</div>tags you added in the previous step, enter the following jQuery script to initialize the wijinputmask widget and set the type, comboItems (to populate the list), and showTrigger options.<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#textbox1").wijinputnumber( { type: 'currency', comboItems: [{ label: '100,12$', value: 100.12 }, { label: '1200$', value: 1200 }, { label: '2000$', value: 2000 }, { label: '5200$', value: 5200}], showTrigger: true }); }); </script> - Press F5 to run the application. The showTrigger option displays the drop-down arrow. The type sets the values in the drop-down list to currency. The drop-down list specified in the comboItems option contains four preset values.