You can connect geographic coordinates with a polyline by adding a C1VectorPolyline to the C1VectorLayer (see Vector Layer for more information). In this topic, you create a 3-point polyline.
In the Designer
- Right click the control and select Properties from the context menu to open the Properties window.
- Click the ellipsis button (...) next to the Layers property to open the C1Layers Collection Editor.
- Click the drop-down arrow on the Add button and select C1VectorLayer. A C1VectorLayer is added to the Layers collection and its properties are displayed on the right side of the C1Layers Collection Editor.
- Expand Data property group and set the DataType to WijJson.
- Click the ellipsis button (...) next to Vectors property to open the C1VectorItemBase Collection Editor.
- Click the drop-down arrow on the Add button and select C1VectorPolyline. A C1VectorPolyline is added to the C1VectorItemBase collection and its properties are displayed on the right side of the C1VectorItemBase Collection Editor.
- Set the Fill, FillOpacity, Stroke, StrokeOpacity, StrokeWidth, etc as per your choice.
- Click the ellipsis button (...) next to Points property to open the PointD Collection Editor.
- Click the Add button three times. Set the X and Y coordinates of the points as shown below:
Point X Y 0 -80.15 42.12 1 -123.08 39.09 2 -3.90 30.85 - Click OK to close the PointD Collection Editor.
- Click OK to close the C1VectorItemBase Collection Editor.
- Click OK to close the C1Layers Collection Editor.
- Press F5 to run the project.
To know how to manipulate element visibility according to the scaling of the map, please see the Element Visibility section in the topic Vector Layer.
In Source View
Add the following markup between the <c1:C1Maps> </c1:C1Maps> tags:
| Source View |
Copy Code
|
|---|---|
<Layers> <c1:C1VectorLayer> <DataWijJson> <Vectors> <c1:C1VectorPolyline FillOpacity="0" Stroke="Yellow" StrokeWidth="2"> <Points> <c1:PointD X="-80.15" Y="42.12" /> <c1:PointD X="-123.08" Y="39.09" /> <c1:PointD X="-3.9" Y="30.85" /> </Points> </c1:C1VectorPolyline> </Vectors> </DataWijJson> </c1:C1VectorLayer> </Layers> |
|
In Code
- Add the following code to the Page_Load event:
C# Copy Code// Create a layer and add it to the map C1VectorLayer vl = new C1VectorLayer(); C1Maps1.Layers.Add(vl); // Set the datasource Type vl.DataType = DataType.WijJson; //Create a vector polyline and add it to the layer C1VectorPolyline vpl = new C1VectorPolyline(); vl.DataWijJson.Vectors.Add(vpl); // Add points to the vector polyline vpl.Points.Add(new PointD(-80.15, 42.12 )); vpl.Points.Add(new PointD(-123.08, 39.09)); vpl.Points.Add(new PointD(-3.90, 30.85)); // set the stroke color and width vpl.Stroke = System.Drawing.Color.Yellow; vpl.StrokeWidth = 2;
VB Copy Code' Create a layer and add it to the map Dim vl As New C1VectorLayer() C1Maps1.Layers.Add(vl) ' Set the datasource Type vl.DataType = DataType.WijJson 'Create a vector polyline and add it to the layer Dim vpl As New C1VectorPolyline() vl.DataWijJson.Vectors.Add(vpl) ' Add points to the vector polyline vpl.Points.Add(New PointD(-80.15, 42.12)) vpl.Points.Add(New PointD(-123.08, 39.09)) vpl.Points.Add(New PointD(-3.9, 30.85)) ' set the stroke color and width vpl.Stroke = System.Drawing.Color.Yellow vpl.StrokeWidth = 2
- Run the project.
What You've Accomplished
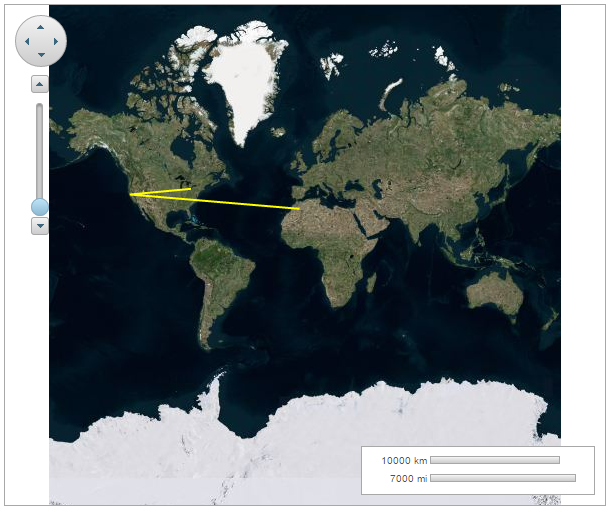
The following image depicts a C1Maps control with three geographical coordinates connected by a polyline.