In this step you will set the widget property to the desired control, create the JavaScript code, and then run to view the output.
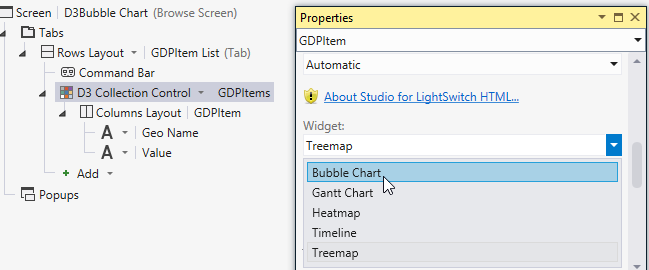
- On the D3BubbleChart.lsml page select the D3 Collection Control and expand the General node in the Properties window, then scroll down to the Widget property and set it to Bubble Chart.

- Click Edit Render Code in the Properties window to automatically create the following required JavaScript code.

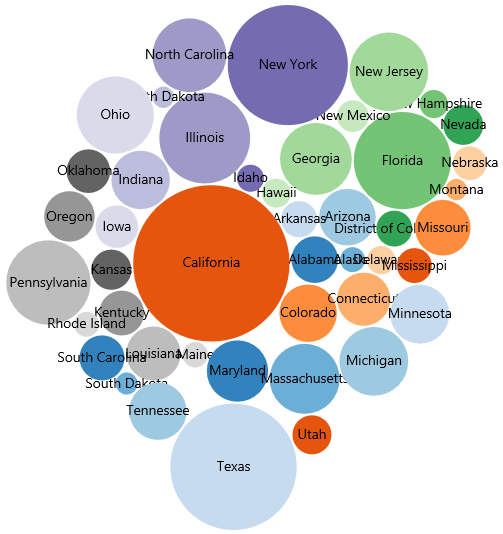
- Run the project and notice how the Bubble Chart appears.