To create a simple application that includes RichTextBox for LightSwitch, start by creating a new LightSwitch application, and then add a data source and a Editable Grid Screen.
Create a LightSwitch project
To create a new LightSwitch project, complete the following steps:
- In Visual Studio, select File | New Project.
- Under Installed Templates, select LightSwitch. The .NET Framework 4 must be selected in order to create a LightSwitch application.
- Choose LightSwitch Application for the preferred language, enter a name for the application, and click OK. Your LightSwitch project is created.
You'll notice it contains the Data Sources and Screens folders. - In the Solution Explorer, right-click the project node and select Properties.
- In the Properties window, select the Extensions tab and make sure the Microsoft LightSwitch Extensions and RichTextBox for LightSwitch items are selected and have the Use in new projects fields selected.
Add a Data Source
To add an existing data source to the project, follow these steps:
- In the designer, click Attach to external data source. You can also right-click the Data Sources folder in the Solution Explorer and select Add Data Source.
- In the Attach Data Source Wizard, select Database and click Next.
- Choose Microsoft SQL Server and click Continue.
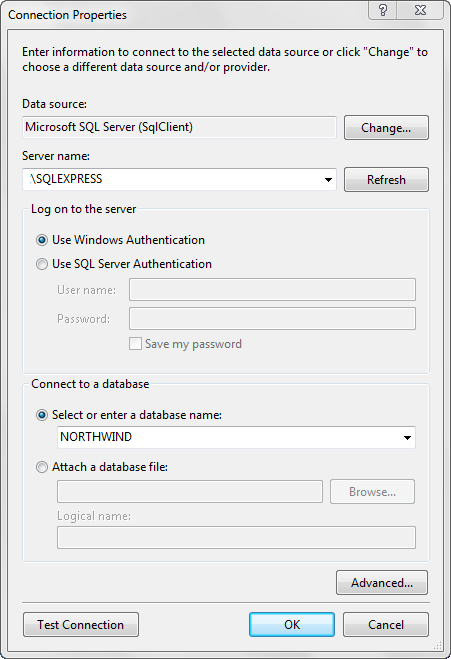
- Enter a server name, select the database name, and click OK.

- Open the Tables list and select the Categories check box.
- Click Finish.
Add an Editable Grid Screen
- In the Designer, click the Screen button or right-click the Screens folder in the Solution Explorer and choose Add Screen. The Add New Screen window opens.
- Select Editable Grid Screen.
- Under Provide screen information, select NORTHWINDData.Categories from the Screen Data drop-down list. The Screen Name is updated based on the data chosen.
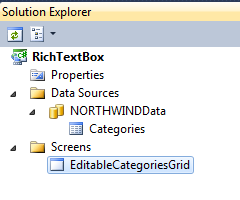
The Solution Explorer will look like this:

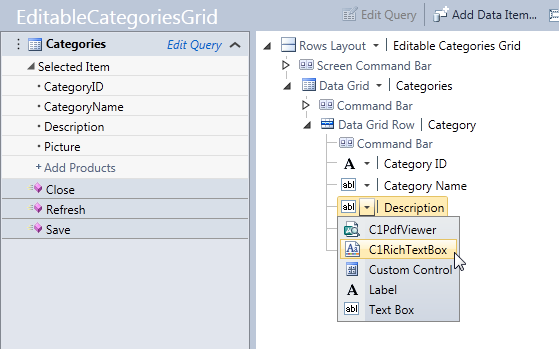
In the Designer, choose the drop-down next to Description and switch the built-in Text Box to C1RichtextBox.

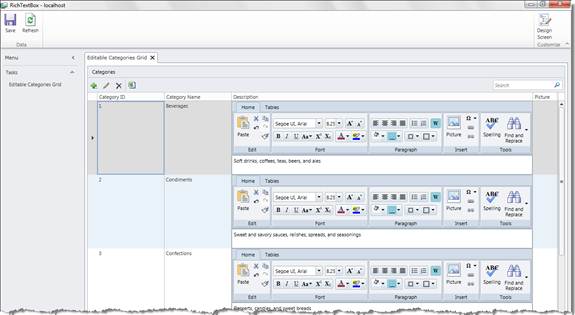
Run the application. It will look like the following..

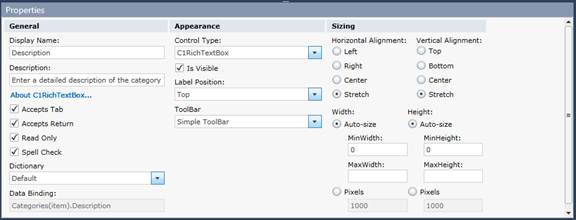
In debug mode, you can click the Design Screen button to customize the page. If you select the Editable Categories Grid from the left-side menu at run time, you can customize various properties, including options specific to C1RichTextBox (click the Description field). In release mode, the Design Screen button is not available.