In this step, you will create a primary data source that will bind to the calendar screen to create a fully functional schedule.
- In the Solution Explorer, right-click the Data Sources folder and select Add Table.
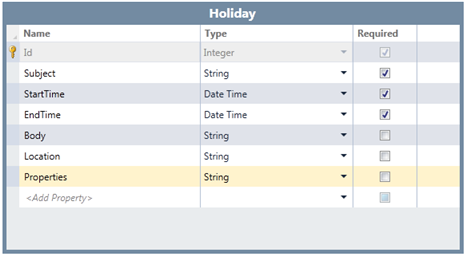
- Set up the table as in the following example:

- Select the table and then select the Properties row. In the Visual Studio Properties window, delete 255 for the MaximumLength property. This will allow the control to manage recurring appointments and maintain relationships with optional secondary tables.
In the next step, you will add a screen template to be associated with the table. This is necessary to create the UI for the schedule.