To view the code-behind for a LightSwitch screen, click Write Code on the designer toolbar. Note that you can only access the runtime Silverlight components via a proxy. Typically, this is done in the screen’s Created method as shown in the following code:
| C# |
Copy Code
|
|---|---|
partial void AnalyzeSalesData_Created() { IContentItemProxy pageProxy = this.FindControl("C1OlapPage"); pageProxy.ControlAvailable += new EventHandler<ControlAvailableEventArgs>(pageProxy_ControlAvailable); } |
|
The FindControl method takes the name of the control (not the display name) and returns an object that supports the IContentItemProxy interface. For a OLAP Screen, the name C1OlapPage is given to the one-and-only C1OlapPage control. Note that if you were to modify the name of this control in the designer, you would also have to modify the name used in code.
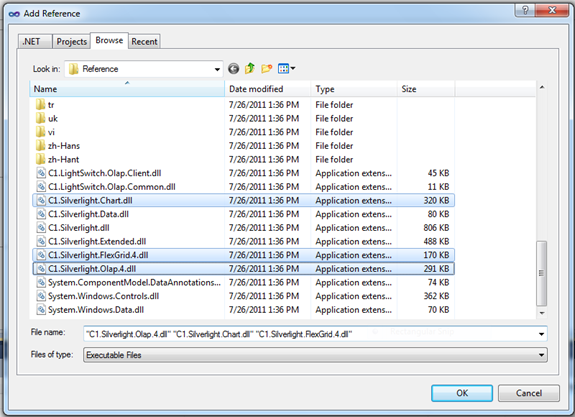
When the LightSwitch runtime has finished creating the control you specified in the call to FindControl, the ControlAvailable event will fire, and you will access the control within the handler for that event. But first, in order to refer to ComponentOne objects and access their properties, methods, and events, you will need to add references to the underlying Silverlight assemblies. On the Project menu, click Add Reference, and then click the Browse tab. Look in the following folder, relative to the LightSwitch project file (.lsproj):
_Pvt_Extensions\C1.LightSwitch.Olap\ClientGen\Reference
Scroll down to the bottom of the list and select the following assemblies:
- C1.Silverlight.Olap.4.dll
- C1.Silverlight.Chart.dll
- C1.Silverlight.FlexGrid.4.dll

Click OK to close the Add Reference dialog box. Next, add the following using statements to your code:
| C# |
Copy Code
|
|---|---|
using C1.Olap; using C1.Silverlight.Olap; |
|
Now you can reference the C1OlapPage control within the ControlAvailable event handler and cast it to the appropriate type:
| C# |
Copy Code
|
|---|---|
C1OlapPage _olapPage; void pageProxy_ControlAvailable(object sender, ControlAvailableEventArgs e) { _olapPage = e.Control as C1OlapPage; } |
|
For convenience, you can save the C1OlapPage control to a member variable within the screen class, as in the preceding example, making it available to other methods. Once you have access to the page object, you can customize its properties. For example, the following code suppresses the display of zero values in the grid and hides the chart legend:
| C# |
Copy Code
|
|---|---|
_olapPage.ShowZeros = false;
_olapPage.ShowLegend = ShowLegend.Never;
|
|