This topic illustrates how to set the month view’s style using CSS styles. To accomplish this task, you’ll create an external CSS stylesheet, add the C1MonthView class specifying the background color, and then link the .aspx source page to the external style sheet.
To set the month view's style through CSS, complete the following:
1. Add C1Calendar to your .aspx project
2. In the Solution Explorer, right-click on the project name and select Add New Item.
The Add New Item dialog box appears.
3. In the Add New Item dialog box, complete the following tasks:
a. From the Templates pane, select Style Sheet.
b. Enter "MonthViewStyle.css" into the Name field.
c. Press Add to close the Add New Item dialog box.
MonthViewStyles.css is added to your project.
4. In Solution Explorer, double-click MonthViewStyles.css to open the file in Visual Studio. The CSS body style appears by default:
body {
}
5. Place the following CSS code after the right bracket of the body style, replacing YourImage.gif with the name of the image you added in step 2:
.C1MonthView
{
background-color: #B0C4DE;
font-weight:bold;
color: #E0FFFF;
}
6. Link the Web project to the MonthViewStyles.css stylesheet by calling it in the project's Source code. To link the stylesheet to the project, click the Source tab to switch to Source view and place the following line of code between the <head> tags:
<link href="MonthViewStyles.css" type="text/css" rel="stylesheet"/>
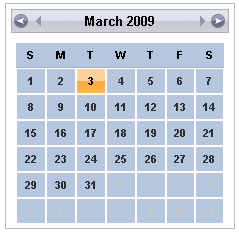
7. Click the Design tab to return to Design view. Observe that your settings have been applied to the Calendar’s month view.
![]() This Topic Illustrates the Following:
This Topic Illustrates the Following:
The C1MonthView style appears on the C1Calendar control:

|