C1Calendar supports a cell-based template for calendar days, so you can easily add templates into the DayTemplates property. The content of templates can be edited through selecting Edit Templates from C1Calendar's smart tag or short-cut menu. After the templates are defined, you can bind a template to a CalendarDay by the TemplateID property.
Add a Custom Day Template Control
To add a custom day template control, complete the following steps:
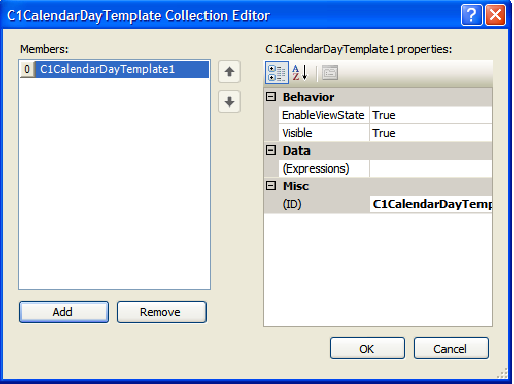
1. Select the DayTemplates property in C1Calendar's Properties window, then click on the ellipsis button to open the DayTemplate Collection Editor.
2. Click on the Add button to add a template to this collection, then specify an ID for it.

3. Click OK to close the editor.
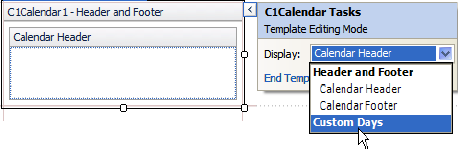
4. Click the C1Calendar's smart tag and select Edit Templates from the C1Calendar Tasks menu.
5. Click on the Display drop-down button and choose Custom Days.

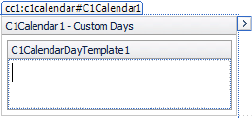
The new template is ready to be customized in the Custom Days template editor.

6. After the template is customized you need to bind the template to a specific calendar day.
Bind a Template to a Calendar Day
To bind a template to a calendar day, complete the following steps:
1. Select the CustomDays property in C1Calendar's Properties window, then click on the ellipsis button to open the Calendar Day Collection Editor.
2. Click on the Add button to add a custom day to this collection.
3. Select Date and choose a specific date from the drop-down calendar.
4. Assign the ID of the template added in the DayTemplate Collection Editor to the TemplateID property. For example, assign DayTemplate1 to TemplateID.
5. Click OK to apply the custom day to the calendar.
|