Waterfall allows you to understand the cumulative effect of sequential positive or negative values. It is useful to understand the effect of a series of positive and negative values on an initial value. The series depicts color coded columns to easily distinguish positive values from negative values. Generally initial and final values are depicted by total columns, while intermediate values are represented by floating columns. It is recommended to use Waterfall series when there is a column of category text and a mix of positive and negative values. Such cases are mostly found in quantitative analysis like inventory analysis or performance analysis, where the chart shows the gradual transition in the quantitative value of an entity subjected to increment or decrement.
FlexChart provides features that can be implemented and customized for enhanced data visualization through Waterfall series.
- Connector lines: Connector lines are the lines that connect color coded columns to display the flow of data in the chart. To show connector lines, set the ConnectorLines property of the WaterFall class to True.
- Connector lines customization: Once displayed, connector lines can be customized using the ConnectorLineStyle property that allows you to access styling properties of the ChartStyle class.
- Columns customization: To clearly differentiate positive values from negative values or total, you can apply various styles to the columns showing these values. For that, you can use various properties, such as RisingStyle, FallingStyle, TotalStyle, or StartStyle provided by the Waterfall class.
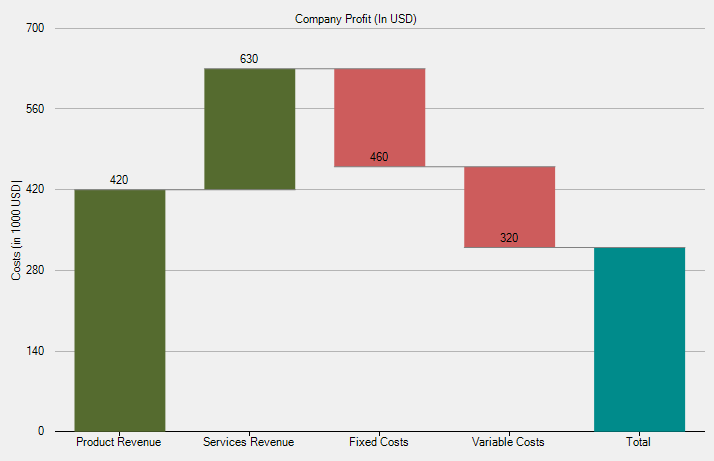
The following image displays Waterfall series displaying the cumulative effect of sequential positive and negative values.

To work with Waterfall series in FlexChart, create an instance of the Waterfall class, which inherits the Series class. Add the created instance to the FlexChart Series collection accessible through the Series property of the FlexChart class.
The following code snippet illustrates how to set various properties while working with Waterfall series in FlexChart.