FlexChart allows you to apply custom image or icon for customizing the legend items. To enable FlexChart to display custom legend icon, implement the GetLegendItemImageSource method provided by ISeries interface. This method primarily accepts two parameters; index and _size. The index parameter refers to the legend item position and _size parameter refers to the default legend icon size.
In the example code below, we have implemented the GetLegendItemImageSource method to customize the image size and draw a border around it. This method then returns the image object. To apply the custom legend icon add object of the class SeriesWithPointLegendItems to the chart Series collection.
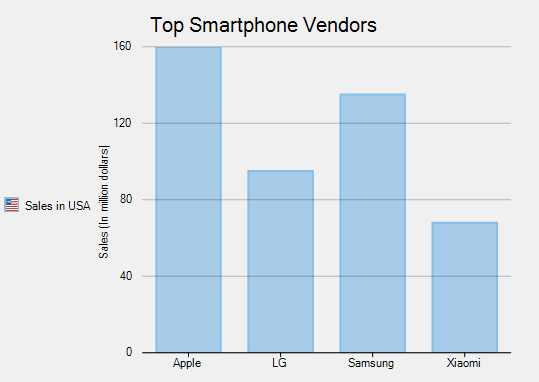
The image shows how FlexChart appears after using custom legend icon.

Add the following code in Form1.cs file.
Public Class Form1
Inherits Form
Public Sub New()
MyBase.New
InitializeComponent
End Sub
Private Shared vendors As List(Of SmartPhoneVendor) = New List(Of SmartPhoneVendor)
Private Shared LegendIconImage As Image = Properties.Resources.usa
Private customSeries As Series
Private Sub Form1_Load(ByVal sender As Object, ByVal e As EventArgs)
vendors = SmartPhoneVendors
' Set a Data Source
flexChart1.DataSource = vendors
flexChart1.BindingX = "Name"
flexChart1.Binding = "Sales"
flexChart1.Header.Style.Font = New Font(FontFamily.GenericSansSerif, 15)
flexChart1.Header.Content = "Top Smartphone Vendors"
flexChart1.Series.Clear
'Add custom series
Me.customSeries = New SeriesWithPointLegendItems
Me.customSeries.Name = "Sales in USA"
flexChart1.Series.Add(Me.customSeries)
flexChart1.Legend.Position = Position.Left
flexChart1.ToolTip.Content = "{seriesName}"& vbCrLf&"{value}"
End Sub
Public Class SeriesWithPointLegendItems
Inherits Series
Implements ISeries
Function ISeries_GetLegendItemImageSource_((ByVal index As Integer, ByRef imageSize As C1.Chart._Size) As Object Implements ISeries.GetLegendItemImageSource.(
' Original images/logos are all 50x50 pixels.
' Here they are replaced with new images where a 5 pixel border is added
' around the logos.
imageSize.Height = 60
imageSize.Width = 60
Dim vendor As SmartPhoneVendor = vendors.ElementAt(index)
If ((Not (LegendIconImage) Is Nothing) _
AndAlso (LegendIconImage.Width <> 60)) Then
Dim bmp As Bitmap = New Bitmap(60, 60)
Dim sb As SolidBrush = New SolidBrush(vendor.Color)
Dim g As Graphics = Graphics.FromImage(bmp)
Dim r As Rectangle = New Rectangle(0, 0, CType(imageSize.Width,Integer), CType(imageSize.Height,Integer))
Dim p As Pen = New Pen(sb)
g.DrawRectangle(p, r)
g.FillRectangle(sb, r)
Dim ci As Point = New Point(CType((0.5 _
* (imageSize.Width - LegendIconImage.Width)),Integer), CType((0.5 _
* (imageSize.Height - LegendIconImage.Height)),Integer))
g.DrawImage(LegendIconImage, ci)
LegendIconImage = bmp
End If
' Keep the original size of the logo bitmaps, but reduce their size if the chart window
' is too small to display the bitmaps properly.
Dim bounds As Size = Me.Chart.ClientSize
Dim divadj As Double = 12
Dim fracHeight As Double = (bounds.Height / divadj)
If (fracHeight < imageSize.Height) Then
imageSize.Height = fracHeight
End If
imageSize.Width = fracHeight
Return LegendIconImage
End Function
End Class
Private Shared Function SmartPhoneVendors() As List(Of SmartPhoneVendor)
vendors.Add(New SmartPhoneVendor() With {.Name = "Apple", .Color = Color.FromArgb(136, 189, 230), .Sales = 350})
vendors.Add(New SmartPhoneVendor() With {.Name = "LG", .Color = Color.FromArgb(251, 178, 88), .Sales = 120})
vendors.Add(New SmartPhoneVendor() With {.Name = "Samsung", .Color = Color.FromArgb(188, 153, 199), .Sales = 280})
vendors.Add(New SmartPhoneVendor() With {.Name = "Xiaomi", .Color = Color.FromArgb(240, 126, 110), .Sales = 68})
Return vendors
End Function
Public Class SmartPhoneVendor
Public Property Name As String
Public Property Sales As Double
Public Property Color As Color
End Class
End Class
public partial class Form1 : Form { public Form1() { InitializeComponent(); } static List<SmartPhoneVendor> vendors = new List<SmartPhoneVendor>(); static Image LegendIconImage = Properties.Resources.usa; Series customSeries; private void Form1_Load(object sender, EventArgs e) { vendors = SmartPhoneVendors(); // Set a Data Source flexChart1.DataSource = vendors; flexChart1.BindingX = "Name"; flexChart1.Binding = "Sales"; flexChart1.Header.Style.Font = new Font(FontFamily.GenericSansSerif, 15); flexChart1.Header.Content = "Top Smartphone Vendors"; flexChart1.Series.Clear(); //Add custom series customSeries = new SeriesWithPointLegendItems(); customSeries.Name = "Sales in USA"; flexChart1.Series.Add(customSeries); flexChart1.Legend.Position = Position.Left; flexChart1.ToolTip.Content = "{seriesName}\r\n{value}"; } public class SeriesWithPointLegendItems : Series, ISeries { object ISeries.GetLegendItemImageSource(int index, ref C1.Chart._Size imageSize) { { // Original images/logos are all 50x50 pixels. // Here they are replaced with new images where a 5 pixel border is added // around the logos. imageSize.Height = 60; imageSize.Width = 60; SmartPhoneVendor vendor = vendors.ElementAt(index); if (LegendIconImage != null && LegendIconImage.Width != 60) { Bitmap bmp = new Bitmap(60, 60); using (SolidBrush sb = new SolidBrush(vendor.Color)) { using (Graphics g = Graphics.FromImage(bmp)) { Rectangle r = new Rectangle(0, 0, (int)imageSize.Width, (int)imageSize.Height); using (Pen p = new Pen(sb)) { g.DrawRectangle(p, r); } g.FillRectangle(sb, r); Point ci = new Point((int)(0.5 * (imageSize.Width - LegendIconImage.Width)), (int)(0.5 * (imageSize.Height - LegendIconImage.Height))); g.DrawImage(LegendIconImage, ci); } } LegendIconImage = bmp; } // Keep the original size of the logo bitmaps, but reduce their size if the chart window // is too small to display the bitmaps properly. Size bounds = this.Chart.ClientSize; double divadj = (bounds.Height > 800) ? 12 : 25; double fracHeight = bounds.Height / divadj; if (fracHeight < imageSize.Height) imageSize.Width = imageSize.Height = fracHeight; return LegendIconImage; } } } private static List<SmartPhoneVendor> SmartPhoneVendors() { vendors.Add(new SmartPhoneVendor() { Name = "Apple", Color = Color.FromArgb(136, 189, 230), Sales = 350, }); vendors.Add(new SmartPhoneVendor() { Name = "LG", Color = Color.FromArgb(251, 178, 88), Sales = 120, }); vendors.Add(new SmartPhoneVendor() { Name = "Samsung", Color = Color.FromArgb(188, 153, 199), Sales = 280, }); vendors.Add(new SmartPhoneVendor() { Name = "Xiaomi", Color = Color.FromArgb(240, 126, 110), Sales = 68, }); return vendors; } public class SmartPhoneVendor { public string Name { get; set; } public double Sales { get; set; } public Color Color { get; set; } } }