You can choose what element of FlexPie is selected when you click anywhere on the control by setting the SelectionMode property. This property provides three options:
- None: Does not select any element.
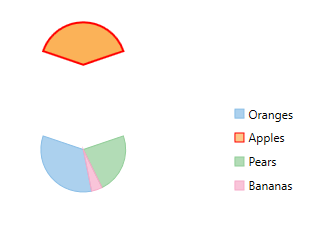
- Point: Highlights the pie slice that the user clicks.
- Series: Highlights the entire pie.
After setting the SelectionMode property to Point, you can change the position of the selected pie slice by setting the SelectedItemPosition property. And also, you can move the selected pie slice away from the center of FlexPie by setting the SelectedItemOffset property.