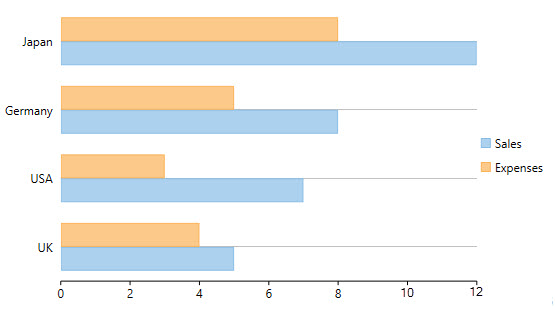
The Bar Chart compares values across various categories or displays variations in a data series over time. The chart displays horizontal bars for data series plotted against X-axis and arranges categories or items on Y-axis.
Set the ChartType property to Bar in the Properties window, in XAML, or in code to create the Bar Chart.
To create the stacking Bar Chart, you need to set the Stacking property either to Stacked or Stacked100pc.
Bar Chart

See the following code to implement the scenario: