This quick start is intended to guide you through a step-by-step process of creating a simple FlexRadar application and running the same in Visual Studio.
To quickly get started with FlexRadar and observe how it appears on running the application, follow these steps:
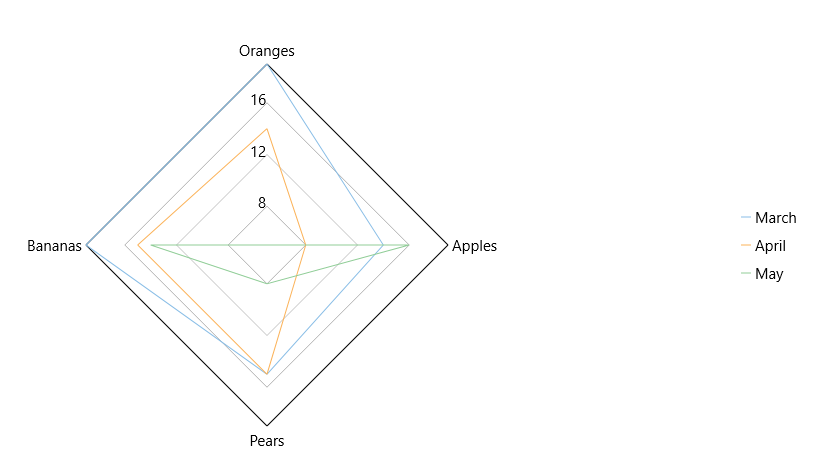
The following image displays how a basic FlexRadar appears after completing the steps mentioned above.

Step 1: Add FlexRadar to the Application
- Create a UWP Application in Visual Studio.
- Drag and drop the C1FlexRadar control from the Toolbox to the MainPage.
The .dll files which are automatically added to the application, are as follows:
- C1.UWP.dll
- C1.UWP.DX.dll
- C1.UWP.FlexChart.dll
Step 2: Bind FlexRadar to the Data Source
In this step, you first create a class DataCreator that generates fruit sales data for three consecutive months in a year. Next, you bind FlexRadar to the created data source using the ItemsSource property provided by the FlexChartBase class. Then, you specify fields containing X values and Y values for FlexRadar using the BindingX and the Binding property, respectively.
- Add a class, DataCreator and add the following code.
- Edit the XAML markup to provide data to FlexRadar.
- Switch to Code view and add the following code.
Step 3: Run the Application
Press F5 to run the application and observe the output.