This quick start topic guides you through a step-by-step process of creating Expression Editor control, and binding it to an object to demonstrate creating expressions and performing operations on its fields.
The steps to create an application with Expression Editor control are as follows:
- Step 1: Add Expression Editor components to application
- Step 2: Bind the components
- Step 3: Add Result and Error panels
- Step 4: Subscribe to and handle ExpressionChanged event
- Step 5: Bind Expression Editor to an object
- Step 6: Build and Run the Project
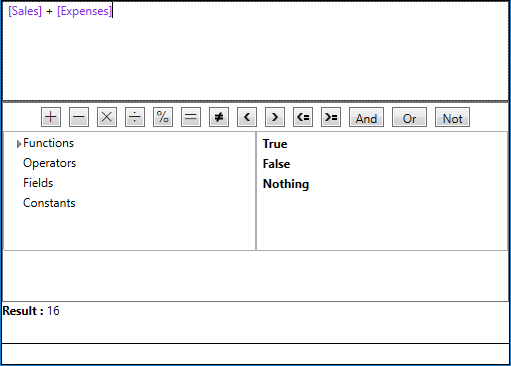
The following image exhibits the Expression Editor control which is bound to an instance of a class that represents sales and expenses for different countries.

Back to Top
Step 1: Add Expression Editor components to application
- Create a WPF application, and open MainWindow.xaml.
- Add C1ExpressionEditor and C1ExpressionEditorPanel components to your page. The Xaml code appears as follows.
Bind the C1ExpressionEditor and C1ExpressionEditorPanel components using ExpressionEditor property exposed by C1ExpressionEditorPanel class, as shown in the following code snippet.
Step 3: Add Result and Error panels
- To create result panel, add a StackPanel with two TextBlocks within it after the C1ExpressionEditorPanel block.
- To create error panel, add a TextBlock after the StackPanel.
Step 4: Subscribe to and handle the ExpressionChanged event
- Subscribe to the ExpressionChanged event of C1ExpressionEditor.
- Handle the ExpressionChanged event, to show result of the entered expressions, as follows.
Step 5: Bind Expression Editor to an object
Expression Editor can be bound to instance of a class that represents data to perform operations on. This is possible by DataSource property exposed by the C1ExpressionEditor class.
The following code snippet demonstrates how an object of expression editor binds to object of a class.
Step 6: Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
You have successfully created a WPF application showing Expression Editor control bound to an object of class depicting sales and expenses figures for countries.
Enter a valid expression, for example calculate the sum of Sales and Expenses for a retail store in a country. The sales and expenses data for the country have been provided through object.