The Expression Editor supports integration with the FlexChart control. Expression Editor, when integrated with chart, enables manipulating the visualization of chart using expressions.
To integrate Expression Editor with FlexChart, you need to use ItemsSource property of C1FlexChart class that gets a collection of objects containing the series data, from CollectionViewSource object. After getting the series data, data source of FlexChart can be bound to data source of Expression Editor using its DataSource property.
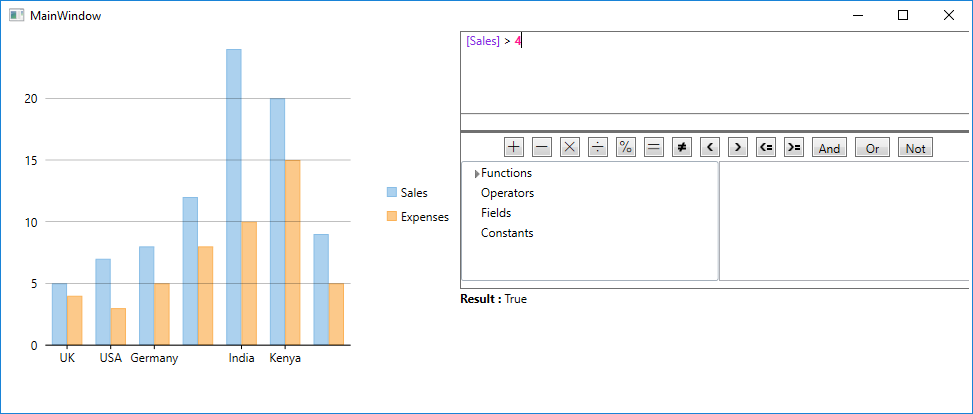
The following image exhibits Expression Editor integrated with the FlexChart control. The chart plots country-wise Sales and Expenses for a retail store.

The following code demonstrates integrating FlexChart with Expression Editor control.
Create a C1CollectionView type field and bind the instance of C1CollectionView component of FlexChart to Expression Editor through its DataSource property.