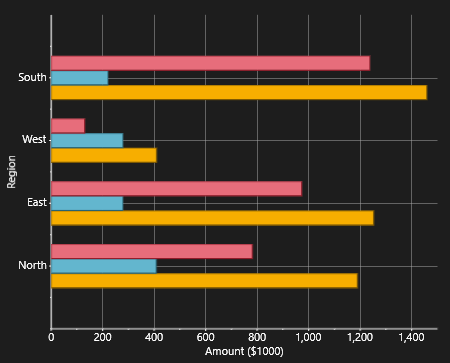
The simplest charts are those in which each data point has a single numeric value associated with it. A typical example would be a chart showing sales data for different regions, similar to the following chart:

Before we can create any charts, we need to generate the data that will be shown as a chart. Here is some code to create the data we need.
 |
There is nothing chart-specific in this code, this is just some generic data. We will use this data to create the Time Series and XY charts as well in the next topics. |
| C# |
Copy Code
|
|---|---|
// Simple class to hold dummy sales data public class SalesRecord { // Properties public string Region { get; set; } public string Product { get; set; } public DateTime Date { get; set; } public double Revenue { get; set; } public double Expense { get; set; } public double Profit { get { return Revenue - Expense; } } // Constructor 1 public SalesRecord(string region, double revenue, double expense) { Region = region; Revenue = revenue; Expense = expense; } // Constructor 2 public SalesRecord(DateTime month, string product, double revenue, double expense) { Date = month; Product = product; Revenue = revenue; Expense = expense; } } // Return a list with one SalesRecord for each region List<SalesRecord> GetSalesPerRegionData() { var data = new List<SalesRecord>(); Random rnd = new Random(0); foreach (string region in "North,East,West,South".Split(',')) { data.Add(new SalesRecord(region, 100 + rnd.Next(1500), rnd.Next(500))); } return data; } // Return a list with one SalesRecord for each product,// Over a period of 12 months List<SalesRecord> GetSalesPerMonthData() { var data = new List<SalesRecord>(); Random rnd = new Random(0); string[] products = new string[] {"Widgets", "Gadgets", "Sprockets" }; for (int i = 0; i < 12; i++) { foreach (string product in products) { data.Add(new SalesRecord( DateTime.Today.AddMonths(i - 24), product, rnd.NextDouble() * 1000 * i, rnd.NextDouble() * 1000 * i)); } } return data; } } |
|
Note that the SalesData class is public. This is required for data-binding.
There are four main steps in creating a chart:
Step 1) Choose the chart type:
The following code clears any existing series, then sets the chart type:
| C# |
Copy Code
|
|---|---|
private void Page_Loaded_1(object sender, RoutedEventArgs e) // Clear current chart c1Chart1.Reset(true); // Set chart type c1Chart1.ChartType = ChartType.Bar; |
|
Step 2) Set up the axes:
We will start by obtaining references to both axes. In most charts, the horizontal axis (X) displays labels associated with each point, and the vertical axis (Y) displays the values. The exception is the Bar chart type, which displays horizontal bars. For this chart type, the labels are displayed on the Y axis and the values on the X:
Next we will assign titles to the axes. We will also configure the value axis to start at zero, and to display the annotations next to the tick marks using one thousand separators:
| C# |
Copy Code
|
|---|---|
// configure Y axis c1Chart1.View.AxisY.Title = "Region"; // configure X axis c1Chart1.View.AxisX.Title = "Amount ($1000)"; c1Chart1.View.AxisX.AutoMin = false; c1Chart1.View.AxisX.Min = 0; c1Chart1.View.AxisX.MajorUnit = 200; c1Chart1.View.AxisX.AnnoFormat = "#,##0 "; |
|
Step 3) Add one or more data series
We start this step by retrieving the data using the method listed earlier:
| C# |
Copy Code
|
|---|---|
// get the data var data = GetSalesPerRegionData(); |
|
Next, we want to display the regions along the label axis. To do this, we will use a Linq statement that retrieves the Region property for each record. The result is then converted to an array and assigned to the ChartData.ItemNames property.
| C# |
Copy Code
|
|---|---|
// Show regions along label axis c1Chart1.Data.ItemNames = (from r in data select r.Region).ToArray(); |
|
Note how the use of Linq makes the code direct and concise. Things are made even simpler because our sample data contains only one record per region. In a more realistic scenario, there would be several records per region, and we would use a more complex Linq statement to group the data per region.
Now we are ready to create the actual DataSeries objects that will be added to the chart. We will create three series: "Revenue", "Expenses", and "Profit":
| C# |
Copy Code
|
|---|---|
// Add Revenue series var ds = new DataSeries(); ds.ValuesSource = (from r in data select r.Revenue).ToArray(); c1Chart1.Data.Children.Add(ds); // Add Expense series ds = new DataSeries(); ds.ValuesSource = (from r in data select r.Expense).ToArray(); c1Chart1.Data.Children.Add(ds); // Add Profit series ds = new DataSeries(); ds.ValuesSource = (from r in data select r.Profit).ToArray(); c1Chart1.Data.Children.Add(ds); |
|
For each series, the code creates a new DataSeries object. Next, a Linq statement is used to retrieve the values from the data source. The result is assigned to the ValuesSource property of the data series object. Finally, the data series is added to the chart’s ChartData.Children collection.
Once again, note how the use of Linq makes the code concise and natural.
Step 4) Adjust the chart’s appearance
We will use the Chart.Palette property to quickly configure the chart appearance:
| C# |
Copy Code
|
|---|---|
c1Chart1.Palette = Palette.Module; |
|
This concludes the code that generates simple value charts. You can test it by invoking the changing to value of the C1Chart.ChartType property to any of the remaining simple chart type values: Bar, AreaStacked, and Pie to create charts of different types. Note, if you change the C1Chart.ChartType to Column, you will need display the labels on the Y-Axis so you will use AxisY.