
These tips will help you maximize your performance while using any of the ComponentOne ListBox controls.
•Use PreviewTemplate – In order to avoid making the layout heavier, the PreviewTemplate can be used to render a lighter template during preview states, such as while zooming and scrolling fast. For example you could display a thumbnail image in the PreviewTemplate and display the larger image in the full ItemTemplate.
<c1:C1ListBox x:Name="listBox"
ItemsSource="{Binding}"
RefreshWhileScrolling="False">
<c1:C1ListBox.PreviewItemTemplate>
<DataTemplate>
<Grid Background="Gray">
<Image Source="{Binding Thumbnail}" Stretch="UniformToFill"/>
</Grid>
</DataTemplate>
</c1:C1ListBox.PreviewItemTemplate>
<c1:C1ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<Image Source="{Binding Content}" Stretch="UniformToFill"/>
</Grid>
</DataTemplate>
</c1:C1ListBox.ItemTemplate>
</c1:C1ListBox>
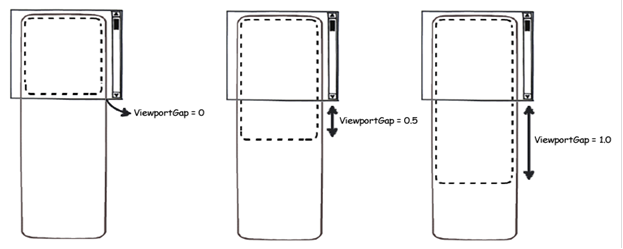
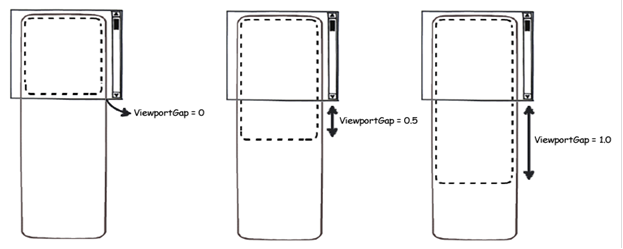
•Adjust the ViewportGap and ViewportPreviewGap Properties – These coefficient values determine what size of items outside the viewport to render in advance. The larger the value the more quickly off-screen items will appear to render, but the slower the control will take on each layout pass. For example, if set to 0.5 the view port will be enlarged to take up a half screen more at both sides of the original view port.

•Set RefreshWhileScrolling to False – Determines whether the view port is refreshed while scrolling. If set to false items will appear blank or say "Loading" while the user scrolls real fast until they stop and allow items to render.