You can customize the number of visible elements in the CarouselPanel by setting properties in either the <c1:C1CarouselPanel> tag in the ItemsPanelTemplate or in the <ItemsControl> tag.
In the C1CarouselPanel TagTo limit the number of visible elements in the CarouselPanel follow these steps:
- From the Visual Studio File menu select New and choose Project.
- In the New Project dialog box choose a language in the left-side menu, choose .NET Framework 4 in the Framework drop-down list, and enter a name for the project.
- In the Solution Explorer, right-click the project name and choose Add Reference. In the Add Reference dialog box, locate and select the following assemblies and click OK to add references to your project:
- Silverlight: C1.Silverlight.dll, C1.Silverlight.Carousel.dll
- WPF: C1.WPF.dll, C1.WPF.Carousel
- Right-click on the yourprojectname .Web project and select Add | Folder from the list. Name the folder Resources.
- Right-click on the Resources folder and select Add | Folder from the list. Name the new sub-folder covers.
- Right-click on the covers folder and select Add | Existing Item from the list. For this Help, locate the covers that are included with the C1Carousel_Demo sample application. Select all the files by pressing Shift and then clicking the first and last covers. Click Add to add the files to your folder.
- Add the XAML namespace to the UserControl or Window tag with the following markup:
xmlns:c1=http://schemas.componentone.com/winfx/2006/xaml
The namespaces will now appear similar to the following:
WPF XAML Copy Code<Window x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525">
Silverlight XAML Copy Code<UserControl x:Class="QuickStart.MainPage" xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml xmlns:d=http://schemas.microsoft.com/expression/blend/2008 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400">
- In the XAML view add a <Resources> tag just under the <UserControl> or <Window> tag and above the <Grid> tag with the following markup:
WPF XAML Copy Code<Window.Resources> </Window.Resources>
Silverlight XAML Copy Code<UserControl.Resources> </UserControl.Resources>
You will add templates within this tag.
- Add an ItemsPanelTemplate within the Resources tag to define the CarouselPanel:
XAML Copy Code<ItemsPanelTemplate x:Key="carouselPanelTemplate"> <c1:C1CarouselPanel Padding="0, 10, 50, 50" VerticalPathAlignment="Center" HorizontalItemAnchorOnPath="Center" VerticalItemAnchorOnPath="Center"/> </ItemsPanelTemplate>
- Locate the <c1:C1CarouselPanel> tag and add the following XAML markup to limit the number of visible elements:
PageSize="3"
The total <c1:C1CarouselPanel> markup should resemble the following:
XAML Copy Code<c1:C1CarouselPanel Padding="0, 10, 50, 50" VerticalPathAlignment="Center" HorizontalItemAnchorOnPath="Center" VerticalItemAnchorOnPath="Center" PageSize="3"/>
- Insert a <DataTemplate> to define the image source:
XAML Copy Code<DataTemplate x:Key="carouselItemTemplate"> <Image Source="{Binding}" Stretch="None" /> </DataTemplate>
- Add the following <Style> under the <DataTemplate> to set the PathGeometry for the CarouselPanel control:
XAML Copy Code<Style x:Key="diagonalPanelStyle" TargetType="ListBox"> <Setter Property="c1:C1CarouselPanel.PathGeometry" Value="M 216, 60 L 600, 390"/> <Setter Property="c1:C1CarouselPanel.HorizontalPathAlignment" Value="Left"/> <Setter Property="c1:C1CarouselPanel.VerticalPathAlignment" Value="Top"/> <Setter Property="c1:C1CarouselPanel.PerspectiveAngle" Value="65"/> <Setter Property="c1:C1CarouselPanel.PerspectiveFactor" Value="0.12"/> </Style>
- Add the following ListBox control within the <Grid>:
XAML Copy Code<ListBox Background="Transparent" Name="carouselListBox" Grid.Row="1" ItemsPanel="{StaticResource carouselPanelTemplate}" ItemTemplate="{StaticResource carouselItemTemplate}" Style="{StaticResource diagonalPanelStyle}"/>
- Right-click the MainPage.xaml page and select View Code from the list.
- Add the following namespaces to the top of the page:
WPF Copy CodeVisual Basic: Imports System.Windows.Media.Imaging; Imports C1.WPF; Imports C1.WPF.Carousel; C#: using System.Windows.Media.Imaging; using C1.WPF; using C1.WPF.Carousel;
Silverlight Copy CodeVisual Basic: Imports System.Windows.Media.Imaging Imports C1.Silverlight Imports C1.Silverlight.Carousel C#: using System.Windows.Media.Imaging; using C1.Silverlight; using C1.Silverlight.Carousel;
- Insert the following method directly below the InitializeComponent() method:
Visual Basic Copy CodeInitData()
C# Copy CodeInitData();
- Call the following method to populate the CarouselPanel with data:
Visual Basic Copy CodePrivate Sub InitData() For i As Integer = 101 To 140 carouselListBox.Items.Add(New BitmapImage(Extensions.GetAbsoluteUri("Resources/covers/cover" & i & ".jpg"))) Next End Sub
C# Copy Codeprivate void InitData() { for (int i = 101; i <= 140; ++i) { carouselListBox.Items.Add(new BitmapImage(Extensions.GetAbsoluteUri("Resources/covers/cover" + i + ".jpg"))); }
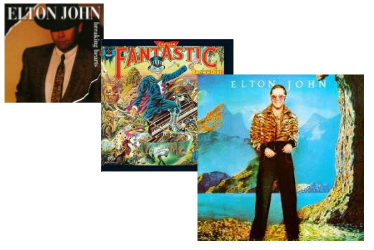
- Press F5 to run your application. The carousel should resemble the following image: