Pie charts are useful in showing how the percentage of each data item contributes to the total. This walkthrough illustrates how to create a three dimensional pie chart.
The walkthrough is split up into the following activities:
- Adding a chart control to the report
- Adding a series and data points to the chart
- Setting the chart's properties
 |
Tip: For basic steps like adding a report to a Visual Studio project and viewing a report, please see the Basic Data Bound Reports walkthrough. |
When you have finished this walkthrough, you will have a chart that looks similar to the following.

To add a chart control to the report
- Resize the section in which you want to place the chart.
- Click the ChartControl icon in the ActiveReports toolbox and draw it onto the report.
- If the chart wizard appears, click Cancel.
 |
Tip: If you do not want the chart wizard to appear each time you add a chart, clear the Auto Run Wizard checkbox. You can still access the wizard via the command verbs (see below). |
To add a series and data points to the chart
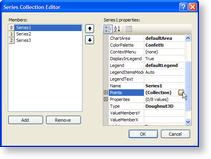
- With the chart control selected, click the Series (Collection) property in the Properties Window, then click the ellipsis button (...) that appears.

- In the Series Collection Editor window that appears, Series1 is selected by default.
- Under Series1 Properties, change the ColorPalette property to Confetti.
- Change the Type property to Doughnut3D.
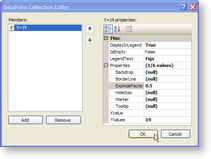
- Click the Points (Collection) property, then click the ellipsis button that appears.

- In the DataPoint Collection window that appears, click the Add button to add a data point
- Click the Add button to add another data point.
- Set its LegendText property to Raspberries.
- Set its YValues property to 15.
- Click the Add button to add another data point.
- Set its LegendText property to Blueberries.
- Set its YValues property to 37.
- Click the Add button to add another data point.
- Set its LegendText property to Bananas.
- Set its YValues property to 21.
- Click OK to save the data points and return to the Series Collection Editor.
- Remove Series2 and Series3.
- Click OK to save the changes and return to the report design surface.
To set the chart's properties
- With the chart control highlighted, click the ChartAreas (Collection) property in the Properties Window, then click the ellipsis button that appears.
- In the ChartArea Collection Editor window that appears, expand the Projection property node and change the VerticalRotation property to 50. This allows you to see more of the top of the pie.
- Click OK to return to the report design surface.
- With the chart control highlighted, click the Titles (Collection) property in the Properties Window, then click the ellipsis button that appears.
- In the Title Collection Editor window that appears, under header properties, change the Text property to 3D Pie Chart.
- Expand the Font property node and set the Size to 14 to make your title stand out more.
- Remove the footer title.
- Click OK to return to the report design surface.
See Also