The Chart control allows you to bind charts to any type of data source, including arrays. You can create a chart without setting its data source and load the data into the control at run time. This walkthrough illustrates how to create a simple unbound chart.
The walkthrough is split up into the following activities:
- Adding the chart control to the report and setting chart properties
- Adding code to create the chart at run time
 |
Tip: For basic steps like adding a report to a Visual Studio project and viewing a report, please see the Basic Data Bound Reports walkthrough. |
To complete the walkthrough, you must have access to the Northwind database.
A copy is located at C:\Program Files\GrapeCity\ActiveReports 6\Data\NWIND.MDB (on a 64-bit Windows operating system, a copy is located in C:\Program Files (x86)\GrapeCity\ActiveReports 6\Data\NWIND.MDB).
When you have finished this walkthrough, you will have a report that looks similar to the following.

To add a chart control to the report and set its properties
- Resize the section in which you want to place the chart.
- Click the ChartControl in the ActiveReports toolbox and draw it onto the report.
- If the chart wizard appears, click Cancel.
- Select the ChartControl and set its Size property to 6, 5 in.
- With the chart control highlighted, click the Customize verb below the Properties Window to open the Chart Designer dialog.


Tip: If you do not see the verbs, right-click an empty space in the Properties Window and select Commands. - In the ChartAreas view which displays by default, click the Axes bar to expand it.
- Click Axis X, and on the Common tab in the pane to the right, type Company Name in the Title textbox and increase the font size to 12.

- Click Axis Y on the left, and on the Common tab in the pane to the right, type Freight in US$ in the Title textbox and increase the font size to 12.
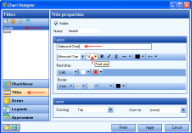
- Click the Titles bar on the left to expand it and display Title Properties in the pane to the right. In the list of titles, header is selected by default.
- Type Unbound Chart in the Caption textbox, and increase the font size to 14.

- Select the footer in the list of titles to the left, and delete it.
- Click the Series bar on the left to expand it and display Series Properties in the pane to the right.
- Delete Series1, Series2 and Series3.
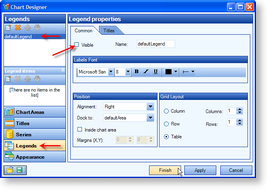
- Click the Legends bar on the left to expand it and display Legend Properties in the pane to the right. defaultLegend is selected by default.
- Clear the Visible checkbox at the top of the Common tab to hide the legend.

- Click the Finish button to exit the Chart Designer.
Back on the design surface of the report, the chart appears empty except for the title.
To write the code to create a chart at run time chart in Visual Basic or C#
Double-click in the gray area below rptUnbound. This creates an event-handling method for rptUnboundChart's ReportStart event. Add code to the handler to:
- Set the database path

Important: Place this code above the ReportStart event. - Create the series
- Create the dataset
- Set the chart properties
- Angle the labels to avoid overlap
The following examples show what the code for the methods look like in Visual Basic.NET and C#.
| Visual Basic.NET code. Paste JUST ABOVE the ReportStart event. |
Copy Code |
|---|---|
'Set the database path
Private Function getDatabasePath() As String
Dim regKey As Microsoft.Win32.RegistryKey
regKey = Microsoft.Win32.Registry.LocalMachine
regKey = regKey.CreateSubKey("SOFTWARE\\GrapeCity\\ActiveReports 6\\SampleDB")
getDatabasePath = CType(regKey.GetValue(""), String)
End Function
| |
| Visual Basic.NET code. Paste INSIDE the ReportStart event. |
Copy Code |
|---|---|
'create the series
Dim series As New DataDynamics.ActiveReports.Chart.Series
series.Type = Chart.ChartType.Bar3D
'connection string and data adapter
Dim dbPath As String = getDatabasePath()
Dim connString As String = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source= " + dbPath + "\\NWIND.mdb"
Dim da As New System.Data.OleDb.OleDbDataAdapter("SELECT * from Orders WHERE OrderDate < #08/17/1994#", connString)
'create the dataset
Dim ds As New DataSet
da.Fill(ds, "Orders")
'set chart properties
Me.ChartControl1.DataSource = ds
Me.ChartControl1.Series.Add(series)
Me.ChartControl1.Series(0).ValueMembersY = ds.Tables("Orders").Columns(7).ColumnName
Me.ChartControl1.Series(0).ValueMemberX = ds.Tables("Orders").Columns(8).ColumnName
'angle the labels to avoid overlapping
Me.ChartControl1.ChartAreas(0).Axes(0).LabelFont.Angle = 90
| |
| C# code. Paste JUST ABOVE the ReportStart event. |
Copy Code |
|---|---|
//Set the database path
private string getDatabasePath()
{
Microsoft.Win32.RegistryKey regKey = Microsoft.Win32.Registry.LocalMachine;
regKey = regKey.CreateSubKey("SOFTWARE\\GrapeCity\\ActiveReports 6\\SampleDB");
return ((string)(regKey.GetValue("")));
}
| |
| C# code. Paste INSIDE the ReportStart event. |
Copy Code |
|---|---|
//create the series
DataDynamics.ActiveReports.Chart.Series series = new DataDynamics.ActiveReports.Chart.Series();
series.Type = DataDynamics.ActiveReports.Chart.ChartType.Bar3D;
//connection string and data adapter
string dbPath = getDatabasePath();
string connString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source= " + dbPath + "\\NWIND.mdb";
System.Data.OleDb.OleDbDataAdapter da = new System.Data.OleDb.OleDbDataAdapter
("SELECT * from Orders WHERE OrderDate < #08/17/1994#", connString);
// create the dataset
System.Data.DataSet ds = new System.Data.DataSet();
da.Fill(ds, "Orders");
// set chart properties
this.chartControl1.DataSource = ds;
this.chartControl1.Series.Add(series);
this.chartControl1.Series[0].ValueMembersY = ds.Tables["Orders"].Columns[7].ColumnName;
this.chartControl1.Series[0].ValueMemberX = ds.Tables["Orders"].Columns[8].ColumnName;
// angle the labels to avoid overlapping
this.chartControl1.ChartAreas[0].Axes[0].LabelFont.Angle = 90;
| |