Let us see how easy it is to represent data in charts.
What You Will Learn
This tutorial guides you through the steps to create a report with Chart data region.
- Access the ActiveReports Web Designer and Add Data Set
- Create Report Layout
- Define Plots
- Define Axes
- Add Titles
- Customize the Appearance of the Chart Report
- Preview and Save Report
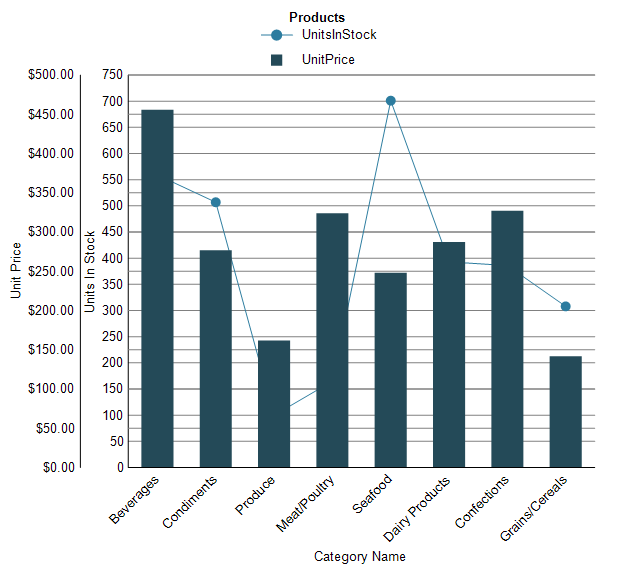
After you complete this tutorial, you will have a report that looks similar to the following.

Access the ActiveReports Web Designer and Add Data Set
Run the Web Designer sample (WebDesigner_MVC(Core)) located here: C:\Users\GPCTAdmin\Documents\GrapeCity Samples\ActiveReports 13\Web.
The Web Designer is opened in browser ready to create your reports.
Create Report Layout
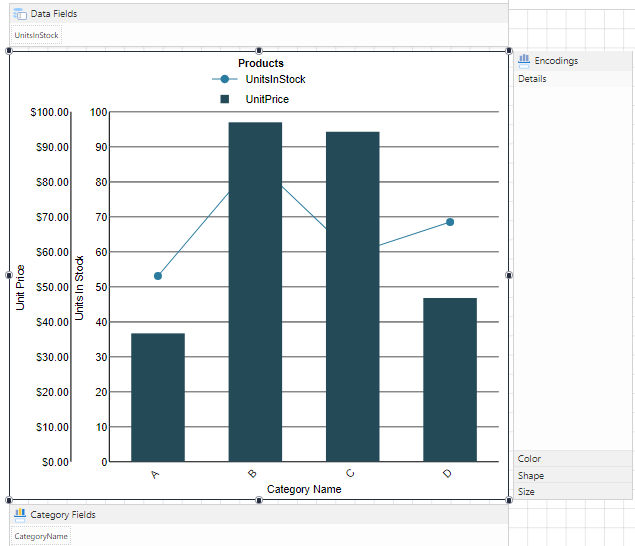
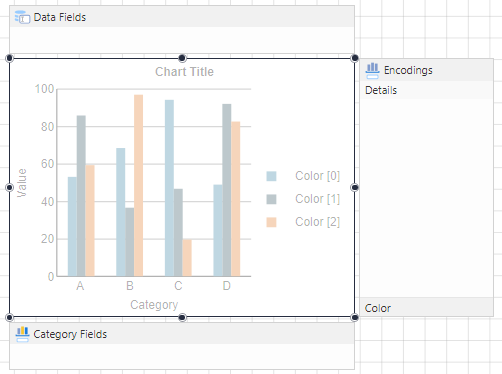
The report uses the Chart data region to display data. Drag and drop the Chart data region  onto the design area of the report.
onto the design area of the report.

Define Plots
We will create a chart with two series plotted along the Y-axis. For that, we need to add two plots to the chart area.
- Go to the Properties tab and click Show Items next to Plots property. You see that default Plot1 is already added.
- Add one more plot and set its Name as Plot2. Now you have two chart plots - Plot1 and Plot2.
Let us now set the properties for the plots. - From the Report Explorer, select Plot - Plot1 and go to Properties tab to set the properties for Plot1 as follows:
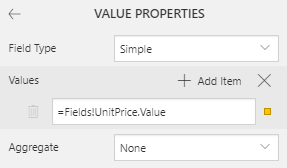
- In the Values property, click Show Items, and then select Add Item.
- Click
 to display the Value properties.
to display the Value properties. - Again in the Values property, click Show Items, and then select Add Item.
- Click the radio button to display the fields and select UnitsInStock.

Note that UnitsInStock field is added to the Data Fields adorner. - With Plot - Plot 1 selected, go to Encodings>Category and click Show Items, and then select Add Item.
- Click the radio button to display the fields and select CategoryName.
- Set Show Values Names in Legend to True.
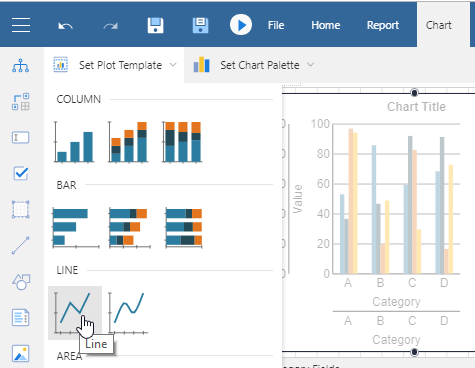
- Go to Chart tab and from Set Plot Template, select Line.

- From the Report Explorer, select Plot - Plot2 and go to Properties pane to set the properties for Plot2 as follows:
- Repeat steps 3.1- 3.4 to set Values property for Plot2 to UnitPrice.

- Go to Encodings>Category and click Show Items, and then select Add Item.
- Click the radio button to display the fields and select CategoryName.
- Set Show Values Names in Legend to True.
- Go to Chart tab and from Set Plot Template, select Column.
Note that the Data Set Name property of the chart is already set to Products data set.
- Repeat steps 3.1- 3.4 to set Values property for Plot2 to UnitPrice.
Define Axes, Labels and Legends
- From the Explorer
 , select Y Axis - [Plot 1].
, select Y Axis - [Plot 1]. - Set Title>Value property to Units In Stock.
- Similarly, select Y Axis - [Plot 2] and set Title>Value property to Unit Price.
- Set Labels > Format property to Currency.
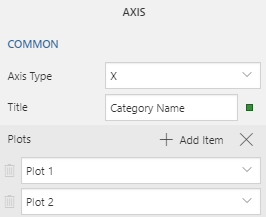
- From the Report Explorer, select X Axis - Plot 1.
- Set the Title of the X axis to Category Name.
- From the Properties pane, set Plots property to two plots as Plot 1 and Plot 2:

- Set Labels > Label Angle property to -45 deg.
- From the Report Explorer, select Global Legend and set its Common > Position to Top.
Add Titles
Let us add titles to our chart, and to the X and Y axes.
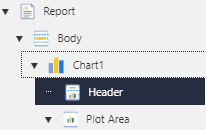
- From the Explorer
 , select Header under Chart1 (or the name of your chart).
, select Header under Chart1 (or the name of your chart).

- From the Properties pane, set Caption to Products.
Preview and Save Report
- Click Preview
 to view your report in the final output.
to view your report in the final output. - Exit the preview mode by clicking Back on the top left side of the designer.
- Click Save to open the Save dialog box. Enter the report name and click Save Report.