The Gradient data visualization displays a gradient of color that transitions from one color to another.
Parameters
- Gradient Type. The available gradient types are Horizontal, Vertical, DiagonalUp, DiagonalDown, FromCenter, and FromCorner.
- Color 1. The start (primary) color of the gradient.
- Color 2. The end (secondary) color of the gradient.
Syntax
=Gradient(Gradient Type, Color 1, Color 2)
Usage
Using Data Visualizers, the gradient can be applied in TextBox, Shape, CheckBox, and Container controls from Background - Value property and in Image control from Appearance - Value property. The following example shows how Gradient background style can be simply applied to a control.
Example
Set the following expression in the Background - Value property of the Shape control.
| Paste in the Background - Value property of the Shape control |
Copy Code
|
|---|---|
=Gradient("Vertical","LightCyan","BlueVoilet") |
|

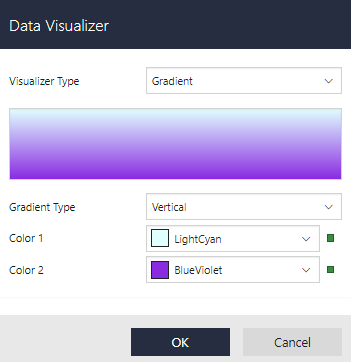
Dialog
For a TextBox, CheckBox, Shape, or a Container control on your report, in the Properties pane, go to Background - Value property, select radio button, and then select Data Visualizer... to launch the dialog. For an Image control, go to Appearance - Value property, select radio button, and then select Data Visualizer... . To build the data visualizer expression, select the appropriate values for each of the options in the dialog.