ActiveReports provides you the ability to create styles and store them in a style sheet. You can add these style sheets to your Page or RDL reports and apply the styles to selected controls using the GrapeCity.ActiveReports.PageReportModel.Style.StyleName property. You can also save these style sheets on your system.
The styles feature consists of the following elements.
- Style Sheet Properties
- Stylesheet Editor Dialog
- Add New Style Dialog
- Embed Stylesheet Dialog
- Open Embedded Stylesheet Dialog
Here is some guidance on how to work with style sheets
- Working with Styles within a Style Sheet
- Working with Embedded Style Sheets
- Working with External Style Sheets
- Applying Styles Through Code
Style Sheet Properties
Define the style sheet of a report in the Properties window using the Source property and the Value property. For subreports, use the InheritStyleSheet property.
| Property Name | Description |
|---|---|
| Source |
The source of a report's style sheet. You can choose from the following options: External - Choose this option if the style sheet (*.rdlx-styles format) is located as an external source, such as a local file, an http location or a custom resource. To learn how to create external style sheets, see Working with External Style Sheets. Embedded - Choose this option if style sheet is embedded in the report. The embedded style sheets are displayed under the Embedded StyleSheets node of the Report Explorer.To learn how to create embedded style sheets, see Working with Embedded Style Sheets. |
| Value |
The style sheet to apply to the report. You can choose from the following options: Expression - Opens the Expression Editor dialog to create a valid expression. New - Opens the New Stylesheet Editor dialog to create an external or embedded style sheet. Open file - Opens the Open Stylesheet from file dialog to navigate to a local style sheet file. This option is only available for external style sheets. For embedded style sheets, a list of available style sheets in the report is provided. |
| InheritStyleSheet |
The style sheet to inherit in a subreport. Setting the InheritStyleSheet property to True (default value) inherits the style sheet of the main report in the subreport. |
Note: Field values are not evaluated when used as an expression in Stylesheet Value, StyleName and Styles properties.
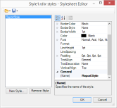
Stylesheet Editor Dialog
You can open the Stylesheet Editor dialog by selecting the Stylesheet Editor option from the Report menu of the stand-alone designer or Visual Studio .NET designer.
The Stylesheet Editor dialog consists of the following elements.
| Elements | Description |
|---|---|
| Open Stylesheet from File | Opens a style sheet (*.rdlx-styles format) located externally. |
| Open Embedded Stylesheet | Opens a style sheet embedded in the report. |
| Save Stylesheet to File | Saves the current style sheet as an external style sheet in *.rdlx-styles format. |
| Embed Stylesheet | Embeds the current style sheet in the report. |
| New Style | Creates a new style in the current style sheet. |
| Remove Style | Removes a style from the current style sheet. |
| Property window | Modifies the properties of the selected style based on the selected style type. Available style properties change depending on the type of style selected. You set the style type when you create a new style. The style type is selected when a new style is created. |
| OK | Saves the current style. |
| Cancel | Closes the dialog without saving the changes. |
Note: The values set in the Properties window override the values defined in the report's style sheet. The overridden values are displayed in bold in the Properties window.
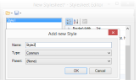
Add New Style Dialog
You can open the Add New Style dialog by clicking the New Style option in the Stylesheet Editor dialog.
The Add New Style dialog consists of the following elements.
| Elements | Description |
|---|---|
| Name | Contains the name of the new style. |
| Type |
Sets the type of control to which you can apply the style, which determines the options that are available in the Properties window of the Stylesheet Editor dialog.
|
| Parent | Represents the parent style of a new style. If the parent style is specified, the property values are taken from the selected parent style values. By default, the parent style is set to None. |
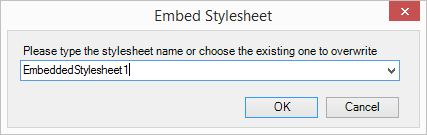
Embed Stylesheet Dialog

You can access the Embed Stylesheet dialog by selecting the Save current Stylesheet option and then selecting Embed Stylesheet in the Stylesheet Editor dialog.
The Embed Stylesheet dialog consists of the following elements.
| Elements | Description |
|---|---|
| Drop-down list box for style sheet name | Enter a name for the embedded style sheet, or choose an existing style sheet from the drop-down list box to overwrite. |
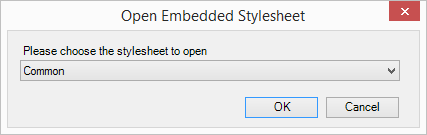
Open Embedded Stylesheet Dialog

You can access the Open Embedded Stylesheet dialog by selecting the Open stylesheet option and then selecting Open embedded Stylesheet from the Stylesheet Editor dialog.
The Open Embedded Stylesheet dialog consists of the following elements.
| Elements | Description |
|---|---|
| Drop-down list box for opening style sheet | Provides a drop-down list box to choose an existing style sheet to overwrite. You can also enter a new name for the style sheet here. |
Here is some guidance on how to work with style sheets
- Working with Styles within a Style Sheet
- Working with Embedded Style Sheets
- Working with External Style Sheets
- Applying Styles Through Code
Working with Styles within a Style Sheet
For any of these operations, you first need to open the style sheet in the editor.
To open the editor for embedded style sheets
- In the Report Explorer, expand the Embedded StyleSheets node and select the existing style sheet you want to edit.
- Right-click and select Edit to open it in Stylesheet Editor dialog.

To open the editor for external style sheets
- In the stand-alone designer or Visual Studio designer, click the Report menu and select the Stylesheet Editor.
- In the Stylesheet Editor dialog, click the Open button and select the Open Stylesheet from File option.

- In the Open dialog, navigate to the *.rdlx-styles file that you want to open.
- Click Open to open the external stylesheet in the Stylesheet Editor.
To add a new style to a style sheet
- In the Stylesheet Editor dialog, click the New Style button to add a new style.
- In the Add New Style dialog, enter the Name of the style, and then select the Type and Parent style.
Tip: For more information on the style types, see Working with Styles. To create style types for TableOfContents controls and heading levels, see Apply styles to the TableOfContents control and Apply styles to the TableOfContents levels.
To modify a style in a style sheet
- In the Stylesheet Editor, select the existing style that you want to modify and use the property fields on the right to make the changes.
- Click OK to save the changes.
To remove a style from a style sheet
- In the Stylesheet Editor, select the style that you want to remove and click Remove Style.
- Click OK to save the changes.
To use a style from a style sheet at design time
- Click the gray area around the report to select it, and under the Properties window, click the Property dialog link in the Commands section. See Properties Window for more information on how to access commands.
- In the Report dialog, go to the Appearance page.
- In the Appearance page, set the Stylesheet Source to Embedded and in the Value field select an existing embedded style sheet. (Or select External and select the <Open File> option and navigate to an *.rdlx-styles external style sheet.)
Tip: You can also access the Source and Value properties in the Properties window by expanding the Stylesheet node. For more details on the Source and Value properties, see Working with Styles. - Click OK to close the dialog.
- On the design surface, select the control you want to apply the style to.
- In the Properties Window, from the StyleName property drop-down, select a style to apply to the controls.

Working with Embedded Style Sheets
Create and save a style sheet
- In the Report Explorer, right-click the Embedded StyleSheets node, and select the Add Embedded Stylesheet option to access the Stylesheet Editor dialog.

Tip: You can also access the Stylesheet Editor dialog from the Report Explorer by clicking the Add button and selecting Embedded Stylesheet. In the stand-alone designer or Visual Studio designer, from the Report menu, select Stylesheet Editor. - Click the Save button and select Embed Stylesheet to embed the style sheet into the report.
- Enter a name for the style sheet or choose an existing style sheet from the drop-down to overwrite, and then click OK to save the embedded style sheet.
All the saved style sheets embedded in the report appear under the Embedded StyleSheets node in the Report Explorer.
Save embedded style sheet as an external style sheet
- In the Report Explorer, expand the Embedded StyleSheets node and select the embedded style sheet.
- Right-click and select Edit to open the Stylesheet Editor dialog.
- In the Stylesheet Editor dialog, click the Open button and select the Save Stylesheet to file option to save the embedded style sheet externally.

- In the Save As dialog, navigate to the location where you want to save the style sheet, provide a name for the style sheet and click the Save button to save it as an external *.rdlx-styles file.
Working with External Style Sheets
Create and save a style sheet
- In the stand-alone designer or Visual Studio designer, click the Report menu and select the Stylesheet Editor.
- In the Stylesheet Editor dialog, click the Open button and select the Save Stylesheet to file option.
- In the Save As dialog, navigate to the location where you want to save the style sheet, provide a name for the style sheet and click the Save button to save it as an external *.rdlx-styles file.
Embed External style sheet into a report
- In the stand-alone designer or Visual Studio .NET designer, click the Report menu and select the Stylesheet Editor.
- In the Stylesheet Editor dialog, click the Open button and select the Open Stylesheet from file option.

- In the Open dialog, navigate to the external style sheet (*.rdlx-styles file) that you want to load and click the Open button to load it in the Stylesheet Editor dialog.
- In the Stylesheet Editor dialog, click the Save button and then select the Embed Stylesheet option.

- In the Embedded Stylesheet dialog, enter a name for the style sheet and then click OK to embed the loaded style sheet into your report.
All the saved style sheets embedded in the report appear under the Embedded StyleSheets node in the Report Explorer.
Applying Styles Through Code
- In Visual Studio, create a new Page Report Application or open an existing one.
- On the Form.cs or Form.vb that opens, double-click the title bar to create the Form_Load event.
- Add the following code inside the Form_Load event.
Visual Basic
Visual Basic.NET code. Paste INSIDE the Form Load event. Copy Code'Path and Name of the loaded PageReport Dim filePath As String = "C:\SampleReport.rdlx" Dim pageReport As New GrapeCity.ActiveReports.PageReport(New System.IO.FileInfo(filePath)) Dim reportDocument As New GrapeCity.ActiveReports.Document.PageDocument(pageReport) ' Set the style sheet source and value using external style sheets reportDocument.PageReport.Report.StyleSheetSource = GrapeCity.ActiveReports.PageReportModel.StyleSheetSource.External reportDocument.PageReport.Report.StyleSheetValue = "C:\ExternalStyle.rdlx-styles" ' Set the style sheet source and value using embedded style sheets reportDocument.PageReport.Report.StyleSheetSource = GrapeCity.ActiveReports.PageReportModel.StyleSheetSource.Embedded reportDocument.PageReport.Report.StyleSheetValue = "EmbeddedStylesheet1 ' Add a Textbox control and apply style Dim text As New GrapeCity.ActiveReports.PageReportModel.TextBox() text.Value = "Sample Text" text.Style.StyleName = "Style1" pageReport.Report.Body.ReportItems.Add(text) viewer1.LoadDocument(reportDocument)
C#
C# code. Paste INSIDE the Form Load event. Copy Code//Path and Name of the loaded PageReport string filePath = @"C:\SampleReport.rdlx"; GrapeCity.ActiveReports.PageReport pageReport = new GrapeCity.ActiveReports.PageReport(new System.IO.FileInfo(filePath)); GrapeCity.ActiveReports.Document.PageDocument reportDocument = new GrapeCity.ActiveReports.Document.PageDocument(pageReport); // Set the style sheet source and value using external style sheets reportDocument.PageReport.Report.StyleSheetSource = GrapeCity.ActiveReports.PageReportModel.StyleSheetSource.External; reportDocument.PageReport.Report.StyleSheetValue = @"C:\ExternalStyle.rdlx-styles"; // Set the style sheet source and value using embedded style sheets reportDocument.PageReport.Report.StyleSheetSource = GrapeCity.ActiveReports.PageReportModel.StyleSheetSource.Embedded; reportDocument.PageReport.Report.StyleSheetValue = "EmbeddedStylesheet1"; // Add a Textbox control and apply style GrapeCity.ActiveReports.PageReportModel.TextBox text = new GrapeCity.ActiveReports.PageReportModel.TextBox(); text.Value = "Sample Text"; text.Style.StyleName = "Style1"; pageReport.Report.Body.ReportItems.Add(text); viewer1.LoadDocument(reportDocument);