The Range Bar data visualization displays a 96 by 96 dpi bar image. The colored bar renders as half the height of the image, centered vertically. The amount of colored bar to render to the right of the Starting Value argument (or to the left in the case of a negative value) is based on the Length argument. If the Length argument is zero, a diamond renders.

The Minimum and Maximum arguments determine the range of data. The area between the Length argument and the Maximum argument is transparent (or between the Length and the Minimum in the case of a negative value).
The Range Bar Data Visualizer is supported in the Image report control's Appearance - Value property, and also in the TextBox, CheckBox, Shape, and Container report controls' Background - Value property.
Parameters
- Minimum. The lowest value in the range of data. This value corresponds to the leftmost edge of the image. If this argument is greater than the Starting Value argument, Starting Value becomes equal to Minimum. The data type is Single.
- Maximum. The highest value in the range of data. This value corresponds to the rightmost edge of the image. If this argument is less than the Starting Value argument, Starting Value becomes equal to Maximum. The data type is Single.
- Color. The HTML color string to use in rendering the Length in the bar image.
- Starting Value. The point from which the Range Bar begins to be rendered. The data type is Single.
- Length. The width of the bar to render within the control. Setting this value to 0 renders a diamond shape instead of a bar. The data type is Single.
You can use static values or aggregate functions (e.g. Min or Max) to set the parameters.
Syntax
=RangeBar(Minimum, Maximum, Color, Starting Value, Length)
Usage
Use this data visualizer to render a bar in the color specified, the length of which changes depending on the number returned by the Length parameter, in the case of the simple example, GrossProfit. If your data contains only positive values, Starting Value corresponds with Minimum at the left edge of the DataBar. The area between the Length and the Maximum is transparent.
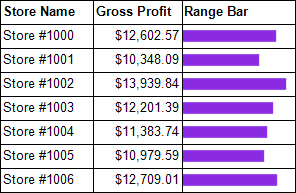
Simple Example
Set the Length parameter to the value of a field in your dataset to display the field values visually.
| Paste in the Background - Value property of the TextBox control |
Copy Code
|
|---|---|
=RangeBar(0,15000,"BlueViolet",0,Fields!GrossProfit.Value)
|
|

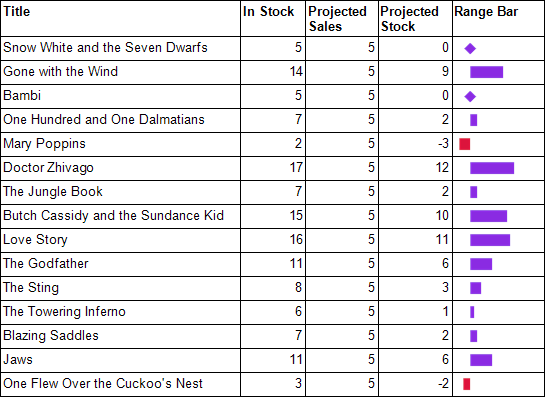
Example Using Negative Values
When your data contains negative as well as positive values, you can use an Immediate If expression for the Color parameter. In this example, if the Projected Stock value is negative, it renders in Crimson, while positive values render in BlueViolet. You can also see that negative values render to the left of Zero and positive values render to the right. A Length value of exactly zero renders as a diamond.
| Paste in the Background - Value property of the TextBox control |
Copy Code
|
|---|---|
=RangeBar(-5,20,IIf((Fields!InStock.Value - 5) < 0, "Crimson", "BlueViolet"),0,Fields!InStock.Value-5) |
|

Default Behavior
The function returns null (i.e. no image is rendered) in the following cases:
- The Maximum is less than or equal to the Minimum.
- The expression is placed in a property which does not take an image.
- The Source property of the image is not set to Database.
The Starting Value changes in the following cases:
- If the Starting Value is less than the Minimum value, Starting Value is the same as Minimum.
- If the Starting Value is greater than the Maximum value, Starting Value is the same as Maximum.
The Length value changes in the following cases:
- If the Starting Value plus the Length value is less than the Minimum value, Length becomes Minimum minus Starting Value.
- If the Starting Value plus the Length value is greater than the Maximum value, Length becomes Maximum minus Starting Value.
If the argument for any of the parameters cannot be converted to the required data type, the default value is used instead.
| Parameter | Default Value |
|---|---|
| Minimum | 0 |
| Maximum | 0 |
| Color | Green |
| Starting Value | 0 |
| Length | 0 |
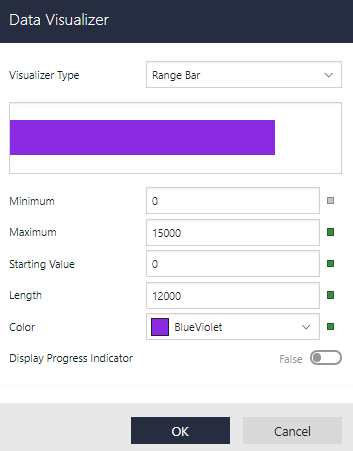
Dialog
For a TextBox, CheckBox, Shape, or a Container control on your report, in the Properties pane, go to Background - Value property, select radio button, and then select Data Visualizer... to launch the dialog. For an Image control, go to Appearance - Value property, select radio button, and then select Data Visualizer... . To build the data visualizer expression, select the appropriate values for each of the options in the dialog.