The Hatch data visualization displays the geometric hatch pattern.
Parameters
- Hatch Style. The available hatch styles are Horizontal, Vertical, ForwardDiagonal, BackwardDiagonal, LargeGrid, and many more.
- Color 1. The color of pattern or foreground color.
- Color 2. The background color.
Syntax
=Hatch(Hatch style,Color 1,Color 2)
Usage
Using Data Visualizers, the hatch can be applied in TextBox, Shape, CheckBox, and Container controls from Background - Value property and in Image control from Appearance - Value property. The following example shows how Hatch background style can be simply applied to a control.
Example
Set the following expression in the Shape control's Background - Value property.
| Paste in the Background - Value property of the Shape control |
Copy Code
|
|---|---|
=Hatch("BackwardDiagonal","LightCyan","BlueVoilet") |
|

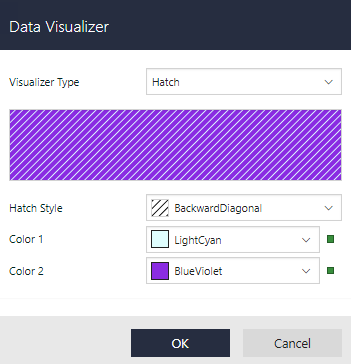
Dialog
For a TextBox, CheckBox, Shape, or a Container control on your report, in the Properties pane, go to Background - Value property, select radio button, and then select Data Visualizer... to launch the dialog. For an Image control, go to Appearance - Value property, select radio button, and then select Data Visualizer... . To build the data visualizer expression, select the appropriate values for each of the options in the dialog.