The PrintMultiplePagesPerSheet sample demonstrates how you can print a document with multiple pages per sheet using the common PrintDocument class or PrintOptions class from .NET Framework. This sample project consists of the PrintMultiplePagesForm and the Invoice report.
Sample Location
Visual Basic.NET
<User Folder>\Documents\GrapeCity Samples\ActiveReports 12\Section Reports\Preview
\PrintMultiplePagesPerSheet\VB.NET
C#
<User Folder>\Documents\GrapeCity Samples\ActiveReports 12\Section Reports\Preview
\PrintMultiplePagesPerSheet\C#
Run-Time features
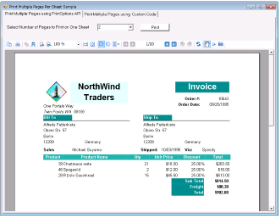
When you run this sample, you will see the PrintMultiplePagesForm with the Invoice report. On this form, you can select the number of pages to be printed on each sheet using the Select Numer of Pages to Print on One Sheet ComboBox. You can also select from PrintMultiple Pages using PrintOptions API and PrintMultiple Pages using Custom Code tabs options and click the Print button on each of these tab to print the selected number of pages in one sheet.
Note: To run this sample, you must have access to the Nwind.mdb. A copy is located at [User Documents folder]\GrapeCity Samples\ActiveReports 12\Data\NWIND.mdb. If you are unable to access the data files in the sample, create the Data folder and place all the data files to this folder, or change the reference path to the data files within the folder according to your environment.
Project details
PrintMultiplePagesForm
This form contains the ActiveReports Viewer control. The Dock property of the viewer is set to Fill so that it resizes automatically with the form at run time. The top section of Viewer contains a panel in which two tabs, ComboBox control, Label and two Print buttons are placed. ComboBox control lets you select the number of pages per sheet (2,4 or 8)and the Print button in PrintMultiple Pages using PrintOptions API and PrintMultiple Pages using Custom Code tab, print the selected number of pages in one sheet. The form also has two dialogs - dlgPrint and PrintDocument which assist in displaying the Print dialog box and printing the document.
Right-click and select View Code to see the code that displays the Invoice report when the form loads. Also the code demonstrates the different ways of printing a document - the Print button in PrintMultiple Pages using Custom Code tab uses the PrintDocument class and the Print button in PrintMultiple Pages using PrintOptions API tab uses the PrintOptions class.
Invoice report
The Invoice report uses a PageHeader section, GroupHeader section, Detail section, GroupFooter section as well as a PageFooter section to display data in a Label control.
PageHeader section
ghOrderID section
Detail section
GFOrderID section
This section contains several Label and TextBoxe controls. Subtotal and Freight TextBox use the following properties to summarize the detail data: SummaryFunc, SummaryGroup, and SummaryType. However, the Total TextBox does not use the DataField property or any of the summary properties, or even any code. To find the functionality of this TextBox, in the design view, click the Script tab at the bottom of the report.
PageFooter section