FlexGrid allows you to freeze rows and columns so that they remain visible as the user scrolls the grid. Frozen cells can be edited and selected as regular cells, exactly as in Excel. A user can freeze rows and columns separately and also simultaneously. While working with large data sets in grid, it is convenient to keep some of the rows or/and columns locked in the view by setting the values for FrozenRows and FrozenColumns properties of FlexGrid.
Freeing a cell in the grid doesn't affect the SelectionMode of the FlexGrid. If a user has set a value of SelectionMode in FlexGrid, then the frozen cells along with the cells that are not frozen can be selected simultaneously by the user.
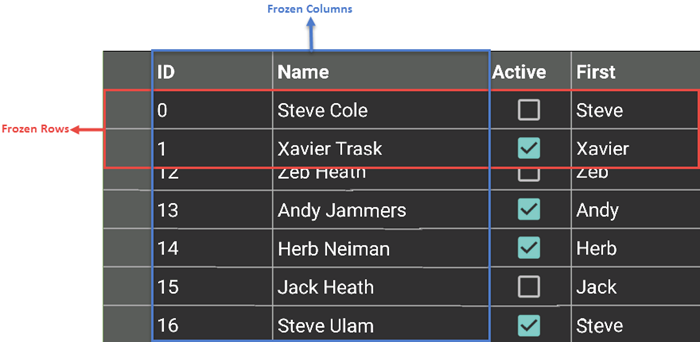
In this example, first two rows and first two columns of the FlexGrid are frozen. The image below shows how the FlexGrid appears, after applying cell freezing to rows and columns:

The following code example demonstrates how to freeze rows and columns in C# and XAML. The example uses the sample created in the Quick Start section.
In Code
| C# |
Copy Code |
|---|---|
grid.FrozenColumns = 2; grid.FrozenRows = 2; | |
In XAML
| XAML |
Copy Code |
|---|---|
<Grid> <xuni:FlexGrid x:Name="grid" FrozenColumns="2" FrozenRows="2"/> </Grid> | |