<script type="text/javascript">
$(document).ready(function () {
$("#wijbubblechart").wijbubblechart({
axis: {
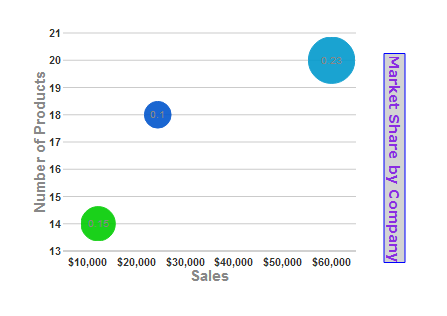
y: {text: "Number of Products"},
x: {text: "Sales", annoFormatString: "C0"}
},
footer: {
compass: "east",
style: {fill: "lightgrey", stroke: "blue"},
text: "Increase Over Previous Year",
textStyle: {
"font-size": 14,
fill: "blueviolet",
"font-family": "Verdana",
"font-weight": "bold"
},
visible: true
},
legend: {visible: false},
seriesList: [
{
label: "Company A Market Share",
data: { y: [14], x: [12200], y1: [.15] }
}, {
label: "Company B Market Share",
data: { y: [20], x: [60000], y1: [.23] }
}, {
label: "Company C Market Share",
data: { y: [18], x: [24400], y1: [.1] }
}]
});
});
</script>