Wijmo UI for the Web
Show Week Numbers

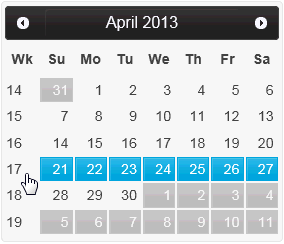
Building on the Quick Start example, you can enable the showWeekNumbers option so that week numbers appear along the left edge of the calendar, one for each week of the year. In the calendar year there are a total of 52 weeks, so the week numbers range from 1 to 52. Enable the week number selector in the selectionMode option to select week numbers in the calendar at run time. By default, only the day selector is enabled for the selectionMode option.
Drop down and copy code
| Week Numbers Script |
Copy Code |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({
showWeekNumbers: true,
selectionMode: {weekNumber: true}
});
});
</script>
| |