Wijmo UI for the Web
Set the Culture

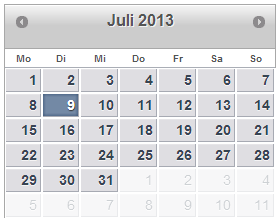
Building on the Quick Start example, you can set the culture to German (Germany) using the culture option.
Drop down and copy code
| Week Numbers Script |
Copy Code |
|---|---|
<!--jQuery References--> <script src="http://code.jquery.com/jquery-1.11.1.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js" type="text/javascript"></script> <!--Theme--> <link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" /> <!--Wijmo Widgets CSS--> <link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20161.89.min.css" rel="stylesheet" type="text/css" /> <!--Wijmo Widgets JavaScript--> <script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20161.89.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20161.89.min.js" type="text/javascript"></script><!--Culture--> <script src="http://cdn.wijmo.com/external/cultures/globalize.culture.de-DE.js" type="text/javascript"></script> | |
Drop down and copy code
| Week Numbers Script |
Copy Code |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({
culture: "de-DE"
});
});
</script>
| |