Wijmo UI for the Web
Set Date Ranges

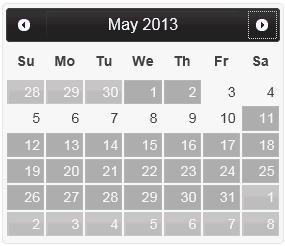
Building on the Quick Start example, you can specify a range of dates for your calendar using the maxDate and minDate options.
Drop down and copy code
| Date Range Script |
Copy Code |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({
maxDate: new Date ('2014/05/10'),
minDate: new Date ('2014/05/03')
});
});
</script>
| |