Wijmo UI for the Web
Markup and Scripting

The HTML markup for a wijfileexplorer widget looks like this.
| Markup |
Copy Code |
|---|---|
<div id="fileexplorer"></div> | |
You can initialize and add data to the widget with the following jQuery script.
| Script |
Copy Code |
|---|---|
<script type="text/javascript"> $(document).ready(function () { $("#fileexplorer").wijfileexplorer({ actionUri: "fileexplorer.ashx", viewPaths: ["~/Example"] }); }); </script> | |
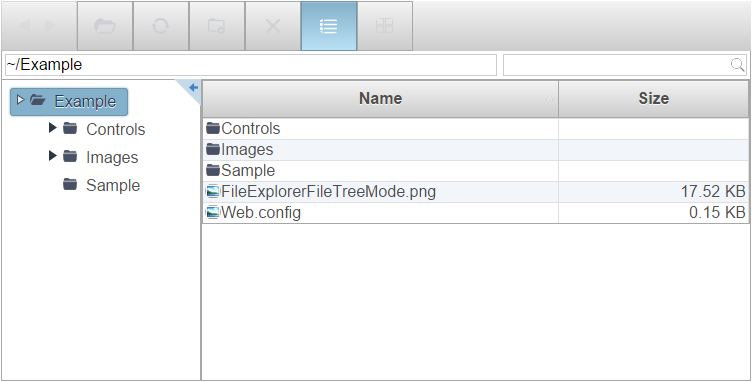
The result appears like the image given below.