Wijmo UI for the Web
Display Short Month Names

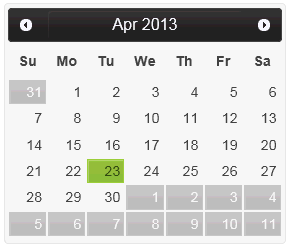
Building on the Quick Start example, you can display an abbreviated calendar month name with the year.
Drop down and copy code
| Title Format Script |
Copy Code |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({
titleFormat: 'MMM yyyy'
});
});
</script>
| |