Wijmo UI for the Web
Customize Next and Previous Buttons

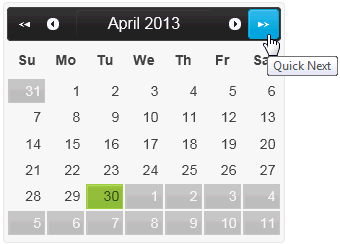
Building on the Quick Start example, you can display outer navigation buttons that appear as double-arrow buttons outside of the single-arrow navigation buttons that appear by default. Set the navButtons option to "quick" to show the outer navigation buttons, and set the quickNavStep option to the number of months to jump when clicking them.
Drop down and copy code
| Quick Navigation Buttons Script |
Copy Code |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({
navButtons: 'quick',
quickNavStep: 3
});
});
</script>
| |